CSS3 속성
박스속성
.- margin : 테두리와 다른 태그 사이의 테두리 바깥쪽 여백
.- border : 테두리
.- padding : 테두리와 글자 사이의 테두리 안쪽 여백, 배경색은 padding 영역까지 적용
.- width : 글자를 감싸는 영역의 가로 크기
.- height : 글자를 감싸는 영역의 세로 크기
.1) 박스 크기와 여백
..(1) 박스 크기와 패딩 조정
...※ width와 height 속성 적용하기 예시

※ margin과 padding 속성 적용하기

☞ 태그 전체 크기는 다음 공식으로 구할 수 있다.
..☞ 전체너비 = width + 2X(margin+border+padding)
..☞ 전체 높이 = height + 2X(margin+border+padding)
.2) 박스 여백부분 조정
..(1) 네 방향 속성 지정하기(왼쪽 상단 모서리부터 시계방향)
※ 네 방향 속성 지정하기 예시

..(2) 두 방향씩 속성 지정하기
※ 두 방향 속성 지정하기 예시

.2) 박스 테두리
.- 테두리 두께 : border-width 속성 사용
.- 테두리 형태 : border-style 속성 사용
.- 테두리 색상 : border-color 속성 사용
..(1) 기본 테두리 만들기
※ 기본 테두리 만들기 예시
※ 둥근 테두리 만들기 예시

※ 모서리마다 둥글기를 다르게 적용하기 예시

2. 가시 속성
.- 태그가 화면에 보이는 방식을 지정
|
단위 |
설명 |
|
none |
화면에 보이지 않음 |
|
block |
블록박스 형식으로 지정 |
|
inline |
인라인 박스 형식으로 지정 |
|
inline-block |
블록과 인라인의 중간 형태로 지정 |
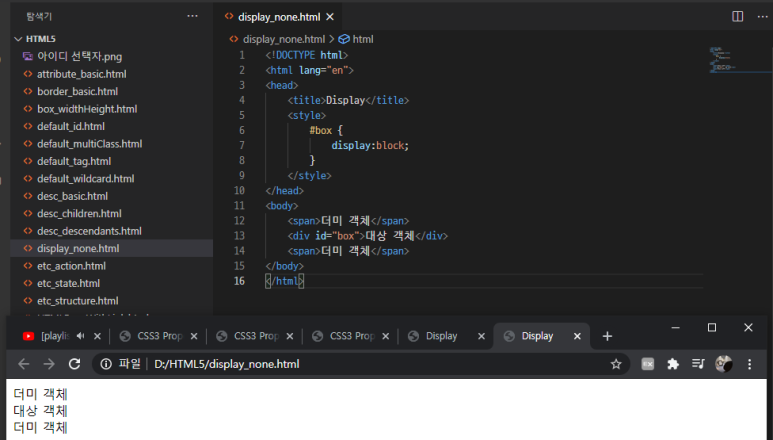
.1) none 키워드 적용하기
※ none 키워드 적용하기 예시

.2) block 키워드 적용하기
※ block 키워드 적용하기 예시

.3) inline과 inline-block 키워드 비교하기
..(1) width 속성, height 속성, margin 속성을 사용하면 차이를 확인할 수 있다.
..(2) 인라인-블록 형식은 margin 속성과 pdding 속성을 상화좌우 네방향으로 지정가능
..(3) 인라인형식은 margin 속성과 padding 속성을 왼쪽과 오른쪽으로만 지정가능
3. 배경 속성
|
속성 |
설명 |
|
background-image |
배경 이미지 삽입 |
|
background-size |
배경 이미지의 크기 지정 |
|
background-repeat |
배경 이미지의 반복 형태 지정 |
|
background-attachment |
배경 이미지의 부착 형태 지정 |
|
background-position |
배경 이미지의 위치 지정 |
|
background |
한 번에 모든 배경 속성 입력 |
.1) 배경 속성 입력하는 방법
background-image : url(‘BackgroundBack.png’);
background-position: bottom;
background-size : 100%
background-repeat: no-repeat;
background-attachment: fixed;
background-color: #E7E7E8;
4. 글자 속성
.1) 글자 크기와 글꼴
..(1) 글자 크기 지정 : font-size
..(2) 글꼴 지정 : font-family
※ 글자의 스타일과 두께 조정

.2) 글자 정렬
.- text-align 속성으로 글자정렬을 지정한다.
※ 간단한 버튼 및 글자를 수직 중앙 정렬하기

☞ 글자를 감싸는 박스의 높이와 크기가 같은 70px로 line-height 속성을 지정한다.
.3) 링크 글자의 밑줄
.- text-decoration: noen; 을 사용하여 삭제한다.
5. 위치속성
.1) 요소의 고정 위치와 상대 위치 지정
..- 요소의 위치지정 형식을 설정할 때는 position 속성을 사용한다.
...☞ 절대위치 좌표 : position 속성의 absolute나 fixed 키워드 입력
...☞ 상대위치 좌표 : position 속성의 static이나 relative 키워드 입력
.....☞ static : “위쪽에서 아래쪽으로”와 “왼쪽에서 오른쪽으로” 순서에 맞게 배치
.....☞ relative : static키워드로 초기위치가 지정된 상태에서 상하좌우 이동 가능
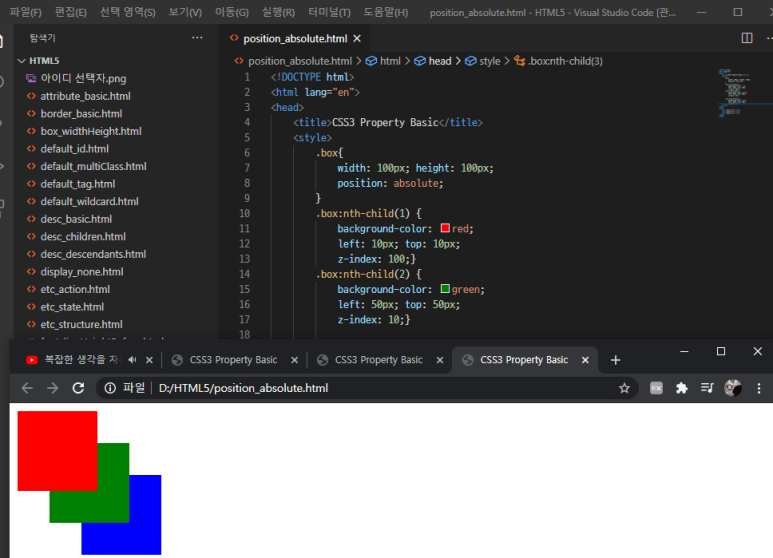
※ absolute 키워드 적용하기

※ left 속성과 top 속성 적용하기
☞ 모든 웹 브라우저의 출력 방식을 통일하려면 left 속성과 top 속성을 적용해야 한다.
※ z-index 속성 적용하기
☞ z-index 속성에 숫자를 입력하면 숫자가 클수록 앞에 위치한다.

.2) 위치 속성 공식
..(1) 자손의 position 속성에 absolute 키워드를 적용하려면 부모에 height 속성을 입력한다.
..(2) 자손의 position 속성에 absolute 키워드를 적용하려면 부모의 position 속성에
....... relative 키워드를 적용한다.
.3) 내용이 요소 크기를 벗어날 때 처리
|
키워드 |
설명 |
|
hidden |
영역을 벗어나는 부분 감춤 |
|
scroll |
영역을 벗어나는 부분을 스크롤로 만듦 |
6. 유동 속성
.- float 속성은 원래 유동적인 대상을 만들려고 개발했지만, 현대에는 웹 페이지의 레이아웃을 잡을 때 더 많이 사용한다.
|
키워드 |
설명 |
|
left |
태그를 왼쪽에 붙임 |
|
right |
태그를 오른쪽에 붙임 |
7. 그림자와 그레이디언트 속성
.1) 그림자 속성
..- 글자에 그림자 부여 : text-shadow 속성
..- 박스에 그림자 부여 : box-shadow 속성
http://www.colorzilla.com/gradient-editor/에 접속하여 생성기를 사용하자.
'컴퓨터학원(복습)(수료)' 카테고리의 다른 글
| 자바(JAVA)기반 안드로이드 웹&앱 개발 31일차 (jQuery) (0) | 2021.04.09 |
|---|---|
| 자바(JAVA)기반 안드로이드 웹&앱 개발 29일차 (CSS, 레이아웃, 요소배치, 글자생략, 반응형 웹) (0) | 2021.04.05 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 28일차(CSS, CSS3, 선택자, 선택자와 단위) (0) | 2021.04.02 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 27일차(HTML5 기본 태그, 입력 양식 태그, 구조화 태그) (0) | 2021.04.01 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 26일차(HTML5, 태그, 속성, 주석, 페이지 작성과 실행) (0) | 2021.03.31 |



