자바 책을 끝내면서 남은 시간에 HTML도 진행하였습니다.
1. 태그와 요소
.- HTML 페이지를 구성하는 각 부품을 요소라고 한다.(제목,본문,이미지 등)
.- 태그는 이러한 요소를 만들 때 사용하는 작성 방법이다.
.- 자바슼릡트 개발에서는 요소를 객체(object)라고도 한다.
.- 흔히 요소와 태그를 구분하지 않고 사용한다.
|
요소 구분 |
형태 |
예 |
|
내용을 가질 수 있는 요소 |
<요소이름>내용</요소이름> |
<h1>Hello HTML5</h1> <p>즐거운 웹 프로그래밍 입문</p> <audio></audio> |
|
내용을 가질 수 없는 요소 |
<요소 이름> |
<img> <br> <hr> |
.- 내용은 텍스트가 될 수도 있고, 다른 요소가 될 수 있다.
.- 내용은 가질 수 있을 뿐이지 입력하지 않아도 상관 없다.
2. 속성
.- 속성은 태그에 추가 정보를 부여할 때 사용하는 것이다.
※ <h1 title = “header”> Hello HTML5</hl>
☞ title : 속성 이름
☞ header : 속성 값
※ <img src = “image.png”>
3. 주석
※ <!-- 주석 -->
HTML5 페이지 구조와 작성법
<!DOCTYPE html> : 웹 브라우저에 HTML5 문서라는 것을 알리는 것, 반드시 첫행
<html> : 모든 HTML 페이지의 기본요소, 모든 태그는 이 html 태그 내부에 작성
<head> : body 태그에 필요한 스타일시트와 자바스크립트 제공
<title>Hello HTML5</title> : 웹 브라우제어 표시하는 제목 지정
</head>
<body> : 사용자에게 실제로 보이는 부분을 작성하는 곳
</body>
</html>
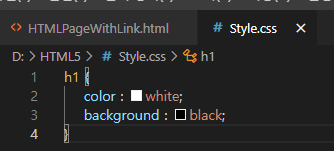
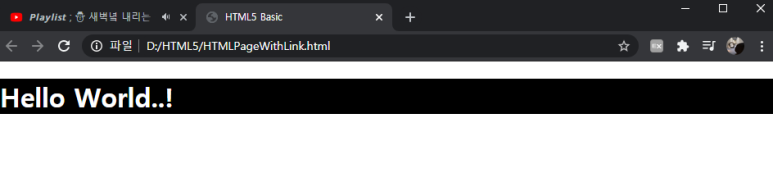
※ 기본적인 페이지 생성과 스타일 시트 작성



'컴퓨터학원(복습)(수료)' 카테고리의 다른 글
| 자바(JAVA)기반 안드로이드 웹&앱 개발 28일차(CSS, CSS3, 선택자, 선택자와 단위) (0) | 2021.04.02 |
|---|---|
| 자바(JAVA)기반 안드로이드 웹&앱 개발 27일차(HTML5 기본 태그, 입력 양식 태그, 구조화 태그) (0) | 2021.04.01 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 26일차(NIO2, Thread, 동기화) (0) | 2021.03.31 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 25일차 이어서..(NIO 2) (0) | 2021.03.30 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 25일차(I/O 스트림, 필터스트림, 바이트 스트림, FileReader, ObjectInputStream 등) (0) | 2021.03.29 |



