안녕하세요, 의창입니다.
원래 예제가 많은 날인데.. 오늘 제가 시간이 없어서 개념만 정리했습니다..
내일부터는 다시 예제도 올리겠습니다!
HTML5 기본 태그
글자태그
.1) 제목과 본문 글자 태그
|
태그 |
설명 |
|
|
제목 글자 |
h1 |
1번째로 큰 제목 글자 생성 |
|
h2 |
2번째로 큰 제목 글자 생성 |
|
|
h3 |
3번째로 큰 제목 글자 생성 |
|
|
h4 |
4번째로 큰 제목 글자 생성 |
|
|
h5 |
5번째로 큰 제목 글자 생성 |
|
|
h6 |
6번째로 큰 제목 글자 생성 |
|
|
본문 글자 |
p |
본문 문단 생성 |
|
br |
줄 바꿈 |
|
|
hr |
수평 줄 삽입 |
|
※ 특수 문자 표기
|
특수문자 |
출력문자 |
|
|
공백 |
|
< |
< |
|
> |
> |
|
& |
& |
,2) 앵커태그
|
태그 |
설명 |
|
a |
하이퍼링크 생성 |
<a href=“http://hanbit.co.kr”>한빛미디어</a>
※ 빈 링크 : 웹 표준을 지키면서 이동하지 않는 a 태그
<a href=“#”>언론사 전체보기</a>
.3) 글자모양 태그
|
태그 |
설명 |
|
b |
굵은 글자 |
|
i |
기울어진 글자 |
|
small |
작은 글자 |
|
sub |
아래첨자 |
|
sup |
위 첨자 |
|
ins |
밑줄 글자 |
|
del |
취소선이 그어진 글자 |
2. 목록태그
|
태그 |
설명 |
|
ul |
순서가 없는 목록 생성 |
|
ol |
순서가 있는 목록 생성 |
|
li |
목록 요소 생성 |
3. 테이블 태그
|
태그 |
설명 |
|
table |
표 삽입 |
|
tr |
표에 행 삽입 |
|
th |
표의 제목 셀 생성 |
|
td |
표의 일반 셀 생성 |
※ 테이블 태그의 속성
|
특수문자 |
출력문자 |
설명 |
|
table |
border |
표의 테두리 두께 지정 |
|
tn, td |
colspan |
셀의 너비 지정 |
|
rowspan |
셀의 높이 지정 |
4. 미디어 태그
|
태그 |
속성 |
설명 |
|
img 태그 |
src |
이미지의 경로 지정 |
|
alt |
이미지가 없을 때 나오는 글자 지정 |
|
|
width |
이미지의 너비 지정 |
|
|
height |
이미지의 높이 지정 |
|
|
audio, video 태그 |
src |
음악, 비디오 파일의 경로 지정 |
|
preload |
음악, 비디오를 준비 중일 때 데이터를 모두 불러올지 여부 지정 |
|
|
autoplay |
음악,비디오의 자동 재생 여부 지정 |
|
|
loop |
음악, 비디오의 반복 여부 지정 |
|
|
controls |
음악, 비디오 재생 도구 출력 여부 지정 |
|
|
video 태그 |
width |
비디오의 너비 지정 |
|
height |
비디오의 높이 지정 |
HTML5 입력 양식 태그와 구조화 태그
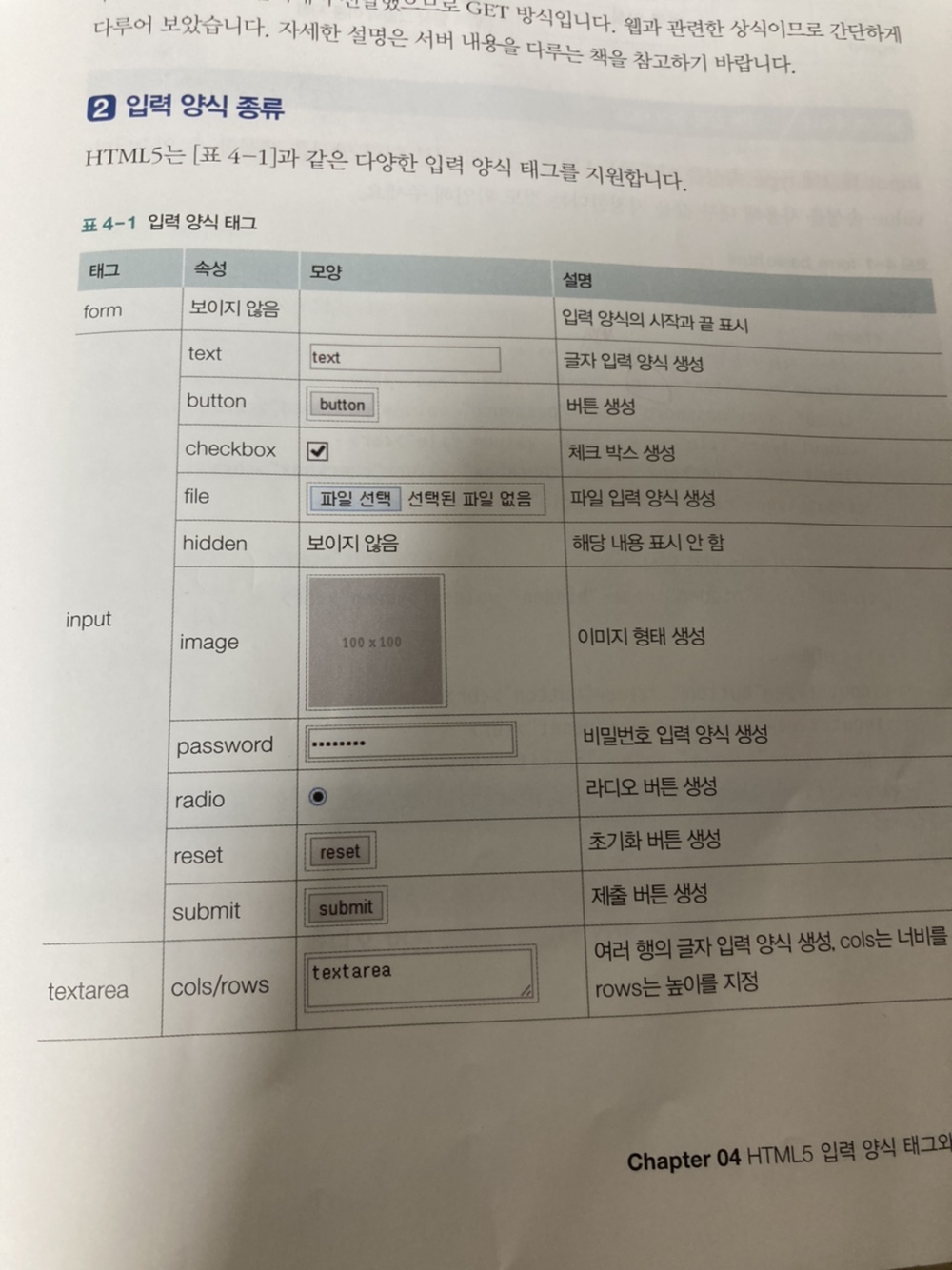
입력 양식 태그
.1) 입력 양식 개요
..(1) 입력 양식은 form 태그로 영역을 생성하고, 내부에 input 태그를 넣어 만든다.
..(2) form 태그는 method의 속성의 방식으로 action 속성 장소에 데이터를 전달한다.
<form action=“전송 위치” method=“전송 방식”>
..(3) 전송 방식에는 주소에 데이터를 직접 입력해 전달(GET)하는 방식과 별도의 방법을
......사용해 데이터를 해당 주소로 전달(POST)하는 방법이 있다.


※ label 태그
..- label 태그의 for 속성에 input 태그의 id 속성을 입력해서 label 태그가 어ᄄᅠᆫ input 태
....그를 나타내는지 알려준다.
..- 이렇게 for 속성을 연결하면, label 태그를 클릭했을 때 input 태그에 자동으로 포커스가 간다.
<form>
..<label for=“name”>이름</label>
..<input id=“name” type=“text”>
</form>
※ select 태그
..- 목록으로 보여주는 항목 중 하나 또는 여러 개를 선택할 때 사용하는 입력 양식 요소
..- 여러개를 선택하려면 <select multiple=“multiple”>을 넣어야 한다.
※ fieldset 태그와 legend 태그
..- 입력 양식을 그룹으로 묶고 이름을 지정할 수 있다.
..- legend 태그는 fieldset 태그 내부에 사용한다.
2. HTML5 문서 구조화
.1) 공간 분할 태그
|
태그 |
설명 |
|
div |
블록 형식으로 공간 분할 |
|
span |
인라인 형식으로 공간 분할 |
.2) 시맨틱 태그
..(1) 시맨틱(semantic)은 ‘의미론적인’이라는 의미이다.
..(2) 시맨틱 웹은 컴퓨터 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형 웹이다.
|
태그 |
설명 |
|
header |
머리말(페이지 제목, 페이지소개) |
|
nav |
하이퍼링크들을 모아 둔 내비게이션 |
|
aside |
본문 흐름에 벗어나는 노트나 팁 |
|
section |
문서의 장이나 절에 해당하는 내용 |
|
article |
본문과 독립적인 콘텐츠 영역 |
|
footer |
꼬리말(저자나 저작권 정보) |

'컴퓨터학원(복습)(수료)' 카테고리의 다른 글
| 자바(JAVA)기반 안드로이드 웹&앱 개발 28일차 이어서..(CSS, CSS3, 박스 속성, 가시 속성, 배경 속성, 글자 속성, 위치 속성, 유동 속성, 그림자와 그레이디) (0) | 2021.04.03 |
|---|---|
| 자바(JAVA)기반 안드로이드 웹&앱 개발 28일차(CSS, CSS3, 선택자, 선택자와 단위) (0) | 2021.04.02 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 26일차(HTML5, 태그, 속성, 주석, 페이지 작성과 실행) (0) | 2021.03.31 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 26일차(NIO2, Thread, 동기화) (0) | 2021.03.31 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 25일차 이어서..(NIO 2) (0) | 2021.03.30 |



