뒤에 진도를 더 나가긴 하였으나, 금요일 하루안에 복습 정리하기에는 너무 힘들고 피곤해서..
다행히 내일 주말이니까 주말에 이어서 올리겠습니다.
1. CSS3 기초 : 선택자와 단위
선택자의 용도와 사용법
.- 선택자를 사용해 특정 HTML 태그를 선택하면, 선택한 태그에 원하는 스타일이나 스크립트를 적용할 수 있다.
※ h1 { color : red; }
선택자 : h1
스타일 속성 : color
스타일 값 : red
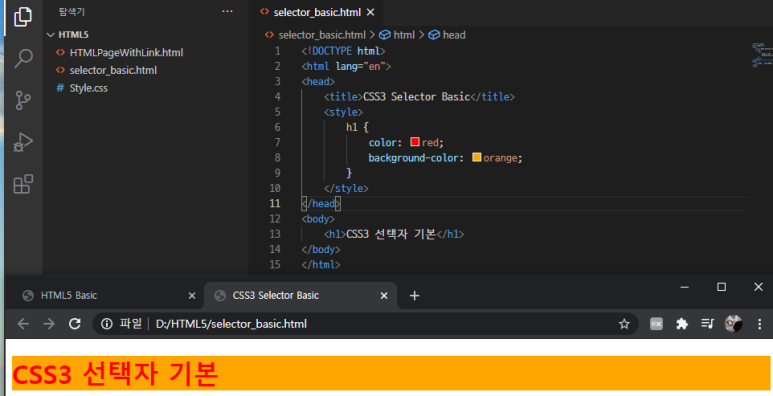
※ 선택자의 용도와 사용법 예시

2. 기본 선택자
|
종류 |
형태 |
설명 |
|
전체 선택자 |
* |
HTML 페이지 내부의 태그를 모두 선택 |
|
태그 선택자 |
태그 |
HTML 페이지 내부의 특정 태그를 모두 선택 |
|
아이디 선택자 |
#아이디 |
특정 id 속성이 있는 태그 선택, 웹 표준에 id 속성은 웹 페이지 내부에서 중복되면 안된다는 규정이 있으므로 아이디 선택자는 특정 태그 하나를 선택할 때 사용 |
|
클래스 선택자 |
.클래스 |
특정 클래스가 있는 태그 선택 |
.1) 전체 선택자 적용하기(*)
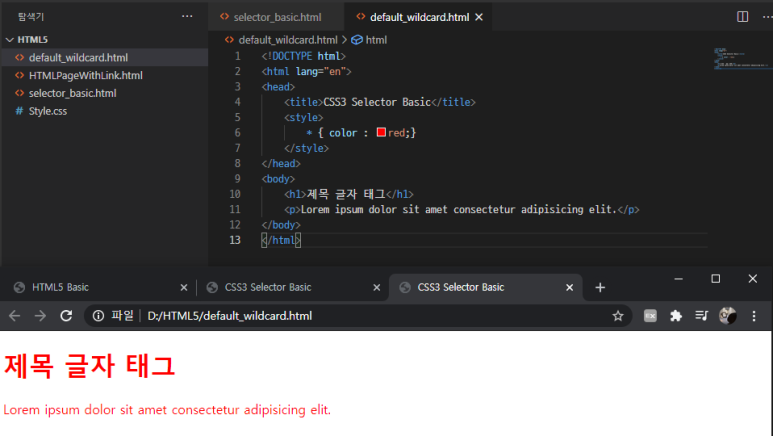
※ 전체 선택자 적용 예시

.2) 태그 선택자 적용하기
..(1) 한꺼번에 선택자를 여러 개 입력해 스타일 속성을 적용할 때는 쉼표를 사용한다.
☞ body,p,h1,h2,h3,h4,h5 {margin: 0; padding: 0;}
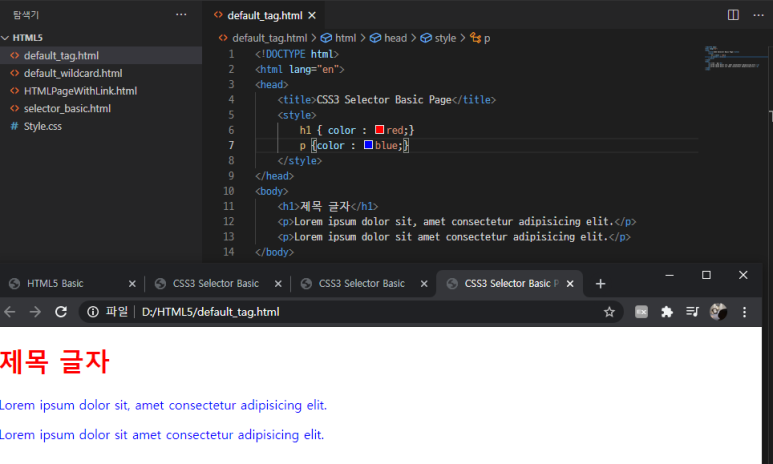
※ 태그 선택자 적용 예시

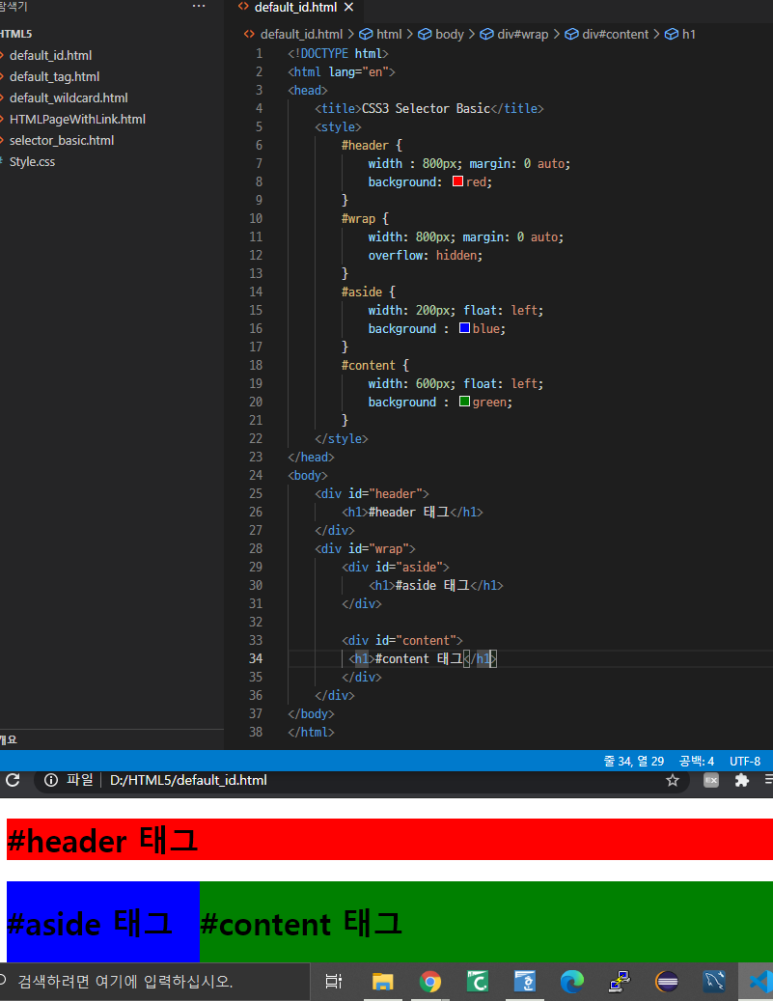
※ 아이디 선택자 사용 예시

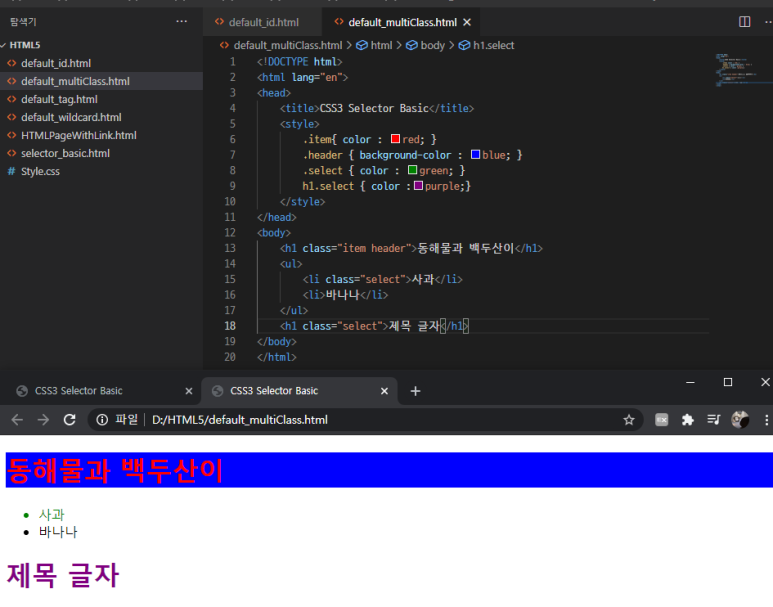
※ 클래스 선택자 사용 예시

3. 속성 선택자
.- 특정 속성과 값이 있는 태그를 선택할 때 사용한다.
|
형태 |
설명 |
|
선택자[속성] |
특정한 속성이 있는 태그 선택 |
|
선택자[속성=값] |
특정한 속성 내부 값이 특정 값과 같은 태그 선택 |
.- input 태그는 이름이 모두 같지만 type 속성에 따라 형태가 다르다. 그래서 input 태그를 선택할 때는 속성 선택자를 많이 사용한다.
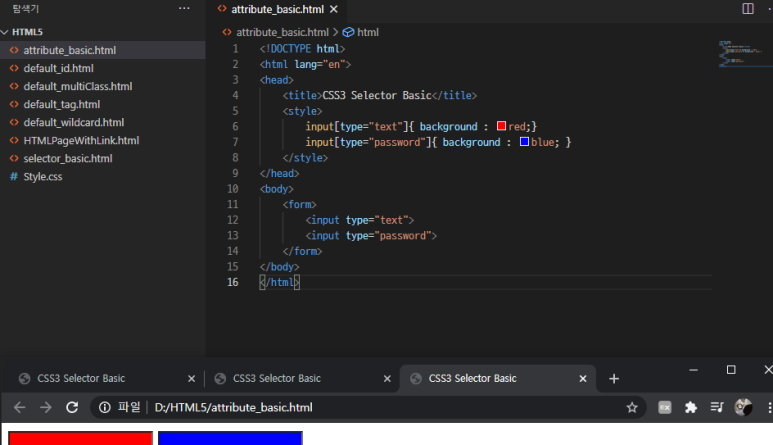
※ 속성 선택자 사용 예시

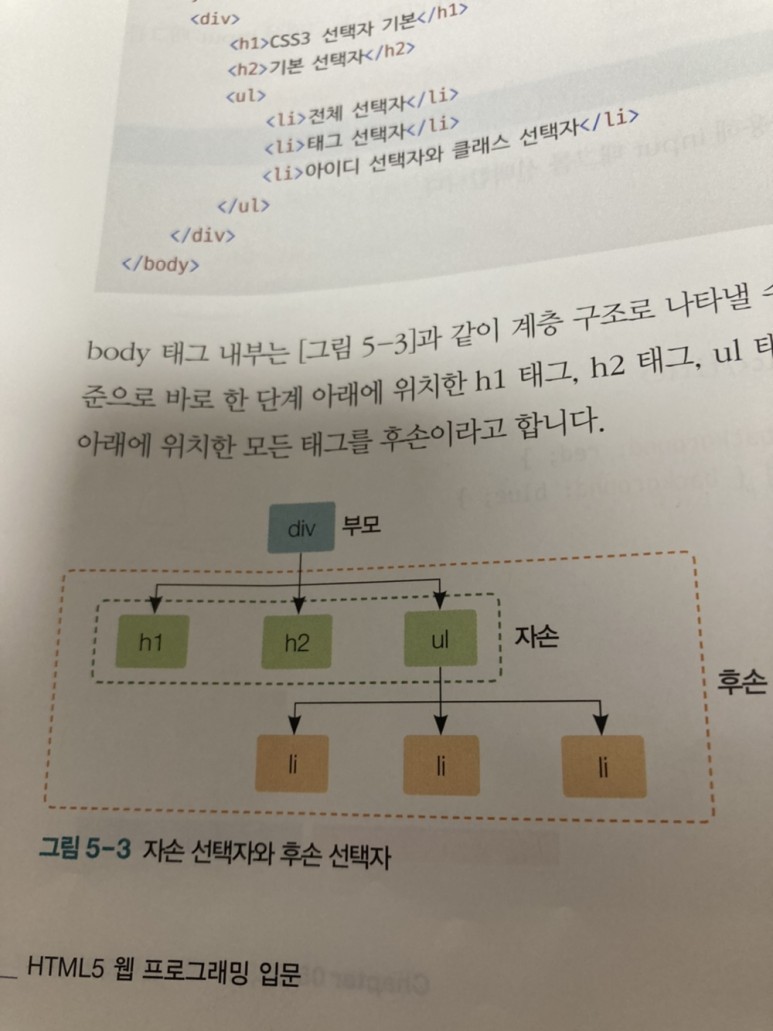
4. 후손 선택자와 자손 선택자
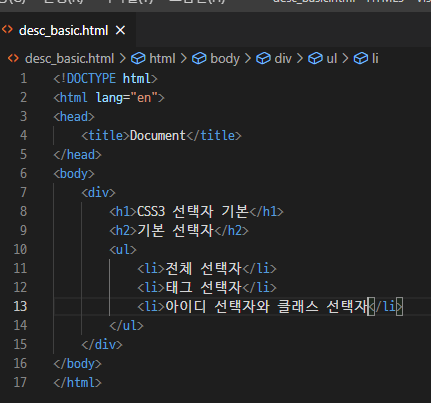
※ 후손 선택자와 자손 선택자 구분 예시


.1) 후손 선택자
..-후손 선택자를 여러 개 사용할 때는 각각의 id를 붙여줘야 한다.
|
형태 |
설명 |
|
선택자A 선택자B |
선택자A의 후손인 선택자B 선택 |
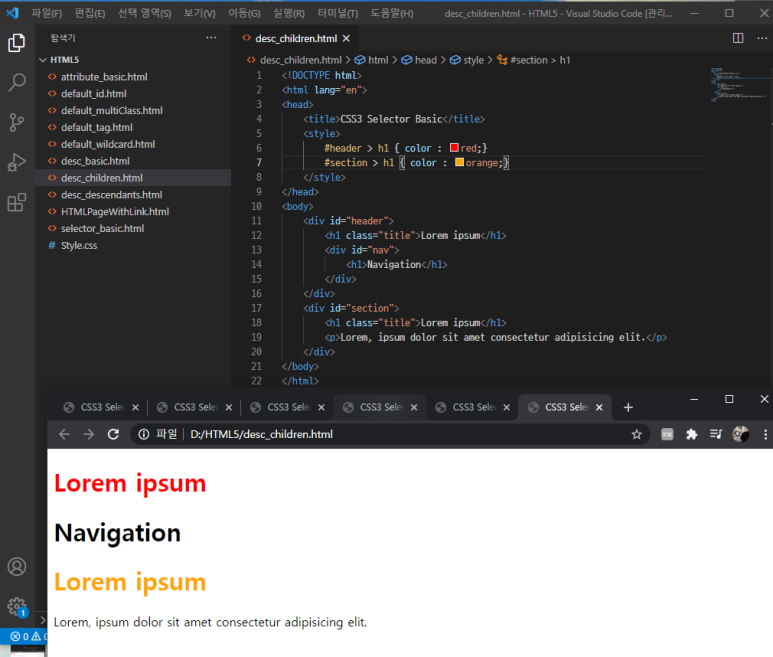
※ 후손 선택자 사용 예시

.2) 자손 선택자
..- table 태그의 요소를 선택할 때는 자손 선택자 사용을 추천하지 않는다.
..- <tbody> 태그가 자동으로 추가되기 대문에 선택자 입력이 변경되기 때문이다.
|
형태 |
설명 |
|
선택자A > 선택자B |
선택자 A의 자손인 선택자 B 선택 |
※ 자손 선택자 사용 예시

5. 반응ㆍ상태ㆍ구조 선택자
.1) 반응 선택자
..- 사용자 반응으로 생성되는 특정한 상태를 선택한다.
..- 사용자가 특정 태그 위에 마우스 커서를 올리면 hover 상태고, 특정 태그를 마우스로
.....클릭하면 active 상태이다.
|
형태 |
설명 |
|
:active |
사용자가 마우스로 클릭한 태그 선택 |
|
:hover |
사용자가 마우스 커서를 올린 태그 선택 |
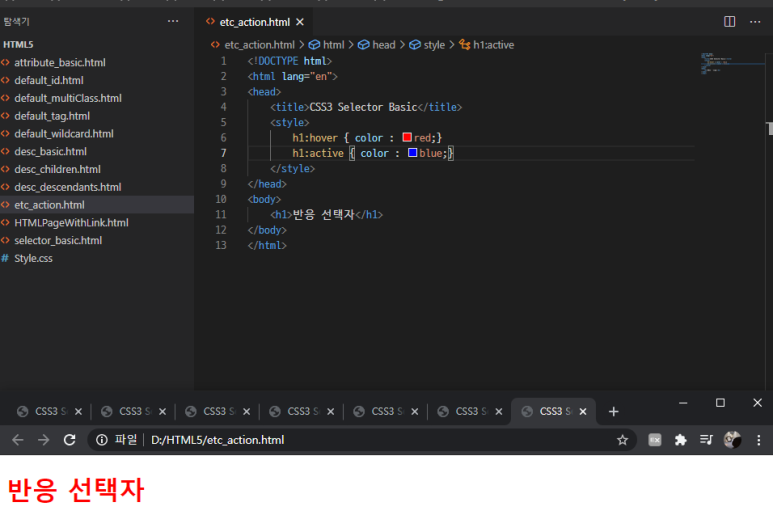
※ 반응 선택자 사용 예시

.2) 상태 선택자
..- 입력 양식의 상태를 선택할 때 사용한다.

|
형태 |
설명 |
|
:checked |
체크 상태의 input 태그 선택 |
|
:focus |
포커스를 맞춘 input 태그 선택 |
|
:enabled |
사용 가능한 input 태그 선택 |
|
:disabled |
사용 불가능한 input 태그 선택 |
.3) 구조 선택자
..- 특정한 위치에 있는 태그를 선택할 때 사용한다.
|
형태 |
설명 |
|
:first-child |
형제 관계에서 첫 번째로 등장하는 태그 선택 |
|
:last-child |
형제 관계에서 마지막으로 등장하는 태그 선택 |
|
:nth-child(수열) |
형제 관계에서 앞에서 수열 번째로 등장하는 태그 선택 |
|
:nth-last-child(수열) |
형제 관계에서 뒤에서 수열 번째로 등장하는 태그 선택 |
※ 구조 선택자 사용 예시
6. CSS3 단위
.- 스타일 값으로 입력할 수 있는 단위에는 키워드, 크기, 색상, URL 이 있다.
.1) 키워드 단위
..(1) 키워드는 W3C에서 미리 정의한 단어이다. 통합 개발환경에서 키워드를 알려준다.
.2) 크기 단위
..(1) 종류에는 %,em,cm,mm,inch,px가 있다.
..(2) % 단위 적용하기(상대 크기)
...- %단위는 기본으로 설정된 크기를 기준으로 상대적인 크기를 지정한다.
...- 100%가 초기에 설정된 크기이다.
..(3) em 단위 적용하기(상대 크기)
...- 배수를 나타내는 단위이다.
...- 1배=1em=100%, 1.5배=1.5em=150%
..(4) px 단위 적용하기(절대 크기)
...- 절대적으로 크기를 지정한다.
.3) 색상 단위
..(1) RGB 색상 : rgb(red,green,blue) 를 조합해 색상을 표현, 0~255 사이 숫자 입력
..(2) RGBA 색상 : rgba(red,green,blue,alpha), 알파 값은 투명도(0.0-1.0 사이 입력)
...- 0.0은 완전 투명 상태이고, 1.0은 완전 불투명 상태
..(3) HEX 코드 : #000000, RGB 색상조합을 16진수로 입력
|
단위 |
설명 |
|
% |
백분율 단위 |
|
em |
배수 단위 |
|
px |
픽셀 단위 |
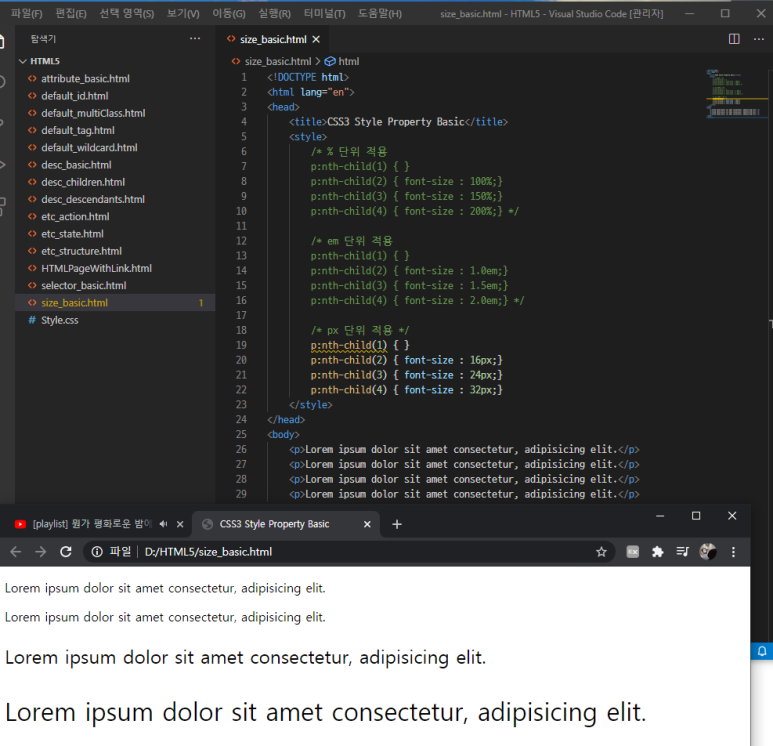
※ 크기 단위 사용 예시

.4) URL 단위
..(1) 이미지나 글꼴 파일을 불러올 때 사용하는 단위이다.
..(2) url(‘경로’) 형태로 URL 단위를 입력한다.
※ URL 단위 사용 예시




