안녕하세요 의창입니다.
과제를 하느라 밀려서 이제 올리고..
그마저도 다 복습하지 못해서 주말에 나머지를 마저 올리겠습니다.
jQuery 라이브러리
문서객체 선택
.1) jQuery 라이브러리 기본 형태 : $(선택자).메서드(매개변수, 매개변수)
※ jQuery 문서객체 선택 예시

2. 문서객체 조작
.1) 속성조작
..(1) attr() 메서드를 사용한다.
..(2) 매개변수를 넣는 방법에 따라 속성을 지정하거나 추출한다.
..(3) 속성 추출
...- attr() 메서드에 매개변수를 하나 입력하면 해당 속성을 추출한다.
...① $(‘img’).attr(‘src’, ‘http://placehold.it/300x200’);
.....- 속성 값을 입력해 속성 지정
...② $(‘img).attr({
.......src: ‘http://placehold.it/300x200’,
.......width: 300;
.......height: 200
});
.....- 객체를 입력해 속성 지정
...③ 함수를 이용해 속성 지정
※ 문서객체 속성 추출 예시

※ 속성 값을 입력해 속성 지정하기 예시

☞ jQuery 라이브러릴 사용해 문서 객체를 선택하고 메서드를 실행하면 모든 문서 객체에 한번에 적용된다.
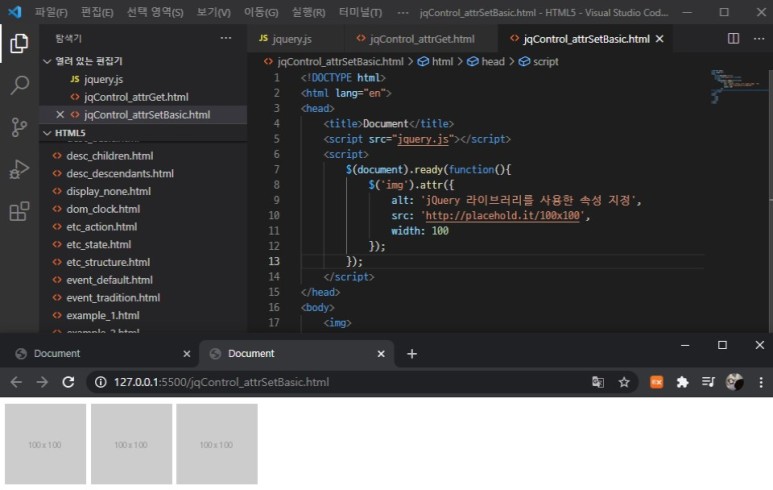
※ 객체를 입력해 속성 지정하기

※ 함수를 이용해 속성 지정하기

.2) 스타일 조작
..(1) 스타일을 조작할 때는 css() 메서드를 사용한다.
..(2) 속성과 달리 하이픈(-)이 들어가는 스타일 속성은 두 가지 방법으로 입력해야 한다.
☞ $(‘body’).css(‘backgroundColor’);
☞ $(‘body’).css(‘background-color’);
※ 속성 값을 입력해 스타일 속성 지정하기

※ 객체를 입력해 스타일 속성 지정하기

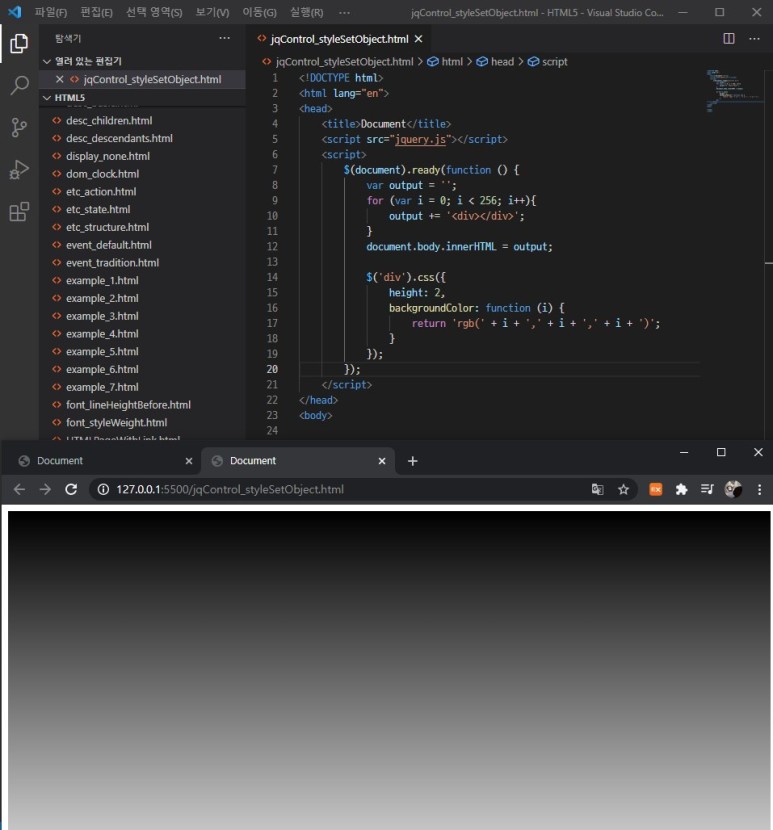
※ 함수를 이용해 스타일 속성 지정하기

.3) 글자 조작
..(1) html() : 문서 객체 내부의 HTML 태그 조작
..(2) text() : 문서 객체 내부의 글자 조작
※ text() 메서드로 내부 글자 조작하기 예시

※ html() 메서드로 내부 글자 조작하기 예시

.4) 클래스 조작
..(1) addClass() : 클래스 추가
..(2) removeClass() : 클래스 제거
..(3) toggleClass() : 클래스 전환
3. 이벤트
.1) 이벤트 연결
..(1) jQuery로 이벤트를 연결할 때는 다음 코드를 사용한다.
☞ $(selector).method(function (event) { });


