복습스타일을 최근에 좀 바꿨습니다.
학원에서 정리하고, 코드에 대한 설명을 미리 적어놔서
집에서는 오늘 했던 코드를 쭉 쳐보는 형식입니다.
기존의 형식은 코드 치다가 블로그에 내용 치고 이렇게 했는데, 음.. 뭔가 효율성이 떨어지는 것 같고
코드칠 때 흐름이 떨어지는 것 같아서 입니다.
또한, 학원에서 설명을 미리 적어놓고 집에서 보니까 "아 이 코드가 이거였지"라는 식으로 잘 떠오르더군요.
[댓글의 수정/삭제 이벤트 처리]
어제 수정/삭제 모달창 까지 띄우는 것 까지 하였습니다.
이제 모달창에서 Modify, Remove Button을 클릭하였을 때 기능이 동작하도록 할 것입니다.
지금까지 제가 이해한 바로는
get.jsp 에 버튼을 눌렀을 때의 이벤트를 처리하고(view javascript)
reply.js 에서는 버튼을 눌렀을 때 Ajax가 서버랑 작동하는 기능을 처리하고 (기능 javascript)
reply.js 에서 호출하는 method(type)과 url(value)에 맞는 ReplyController.java 에서 메소드를 찾아 동작하는 것 같습니다.
이 순서에 따라 댓글 수정/삭제 이벤트도 처리합니다.
1. get.jsp 에 수정, 삭제 Button 을 눌렀을 때의 이벤트(click)를 처리합니다.
1) 수정(modify) 버튼을 눌렀을 때, reply 변수(var reply)에 rno 에는 modal.data("rno")를, reply에는
modalInputReply.val()를 replyer 에는 modalInputReplyer.val()을 넣도록 합니다. (ReplyVO)
그 후 replySerivce 의 update 메소드를 호출하여, reply.js 가 동작하도록 합니다.
2) reply.js 에서 ReplyController.java(나중에 작성할 메소드)의 modify()메소드를 호출하여 동작합니다.

get.jsp
2. reply.js 에 버튼이 눌렸을 때, 서버랑 동작하는 javascript를 작성합니다.

reply.js
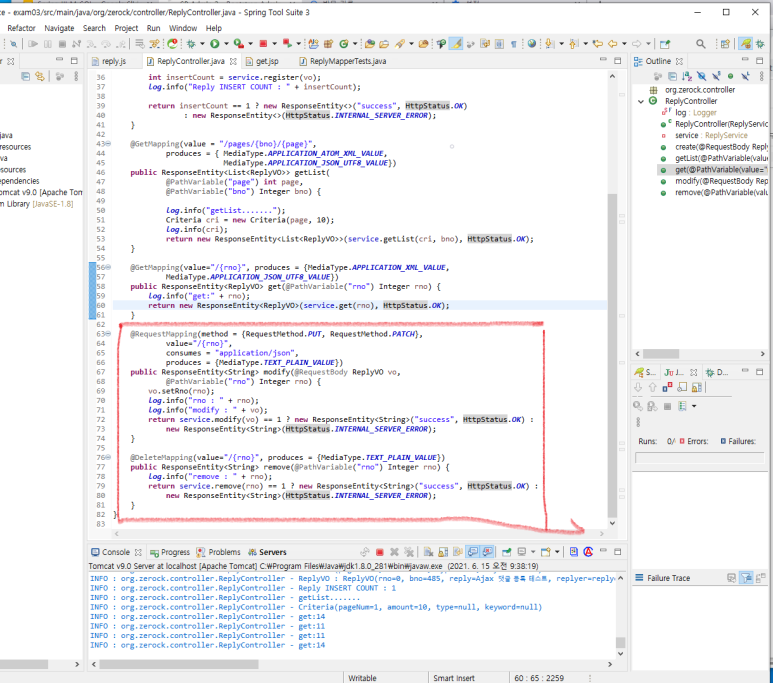
3. ReplyController.java 에 reply.js 와 대응할 메소드 modify(), remove() 를 작성합니다.

ReplyController.java

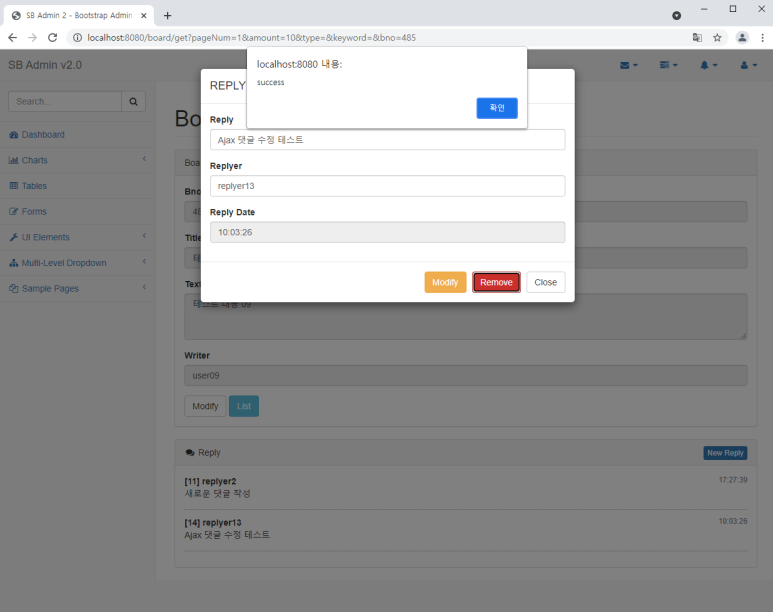
Modify 버튼을 눌렀을 때, alert 동작

수정 성공

Remove 버튼을 눌렀을 때, alert 동작

Remove 동작 성공 rno가 14인 데이터가 잘 지워졌습니다.
※ 자바스크립트의 .val() 은 어떤 메소드인가..? 문득 코드를 작성하다 궁금해서 찾아보았습니다.
jquer의 내용이였군요.
https://www.codingfactory.net/10765

jQuery / Method / .val() - 양식(form)의 값을 가져오거나 값을 설정하는 메소드
.val() .val()은 양식(form)의 값을 가져오거나 값을 설정하는 메소드입니다. 문법 1 .val() 선택한 양식의 값을 가져옵니다. 예를 들어 var jb = $( 'input#jbInput' ).val(); 은 아이디가 jbInput인 input 요소의 값을 변수 jb에 저장합니다. 문법 2 .val( value ) 선택한 양식의 값을 설정합니다. 예를 들어 $( 'input#jbInput' ).val( 'ABCDE' ); 는 아이디가 jbInput인 [...]
www.codingfactory.net
.val()은 양식(form)의 값을 가져오거나 값을 설정하는 메소드입니다.
문법 1
var jb = $('input#jbInput').val(); 일 때
아이디가 jbInput인 input 요소의 값을 변수 jb에 저장한다는 의미입니다.
문법 2
.val(value)
$('input#jbInput').val('ABCDE'); 는
아이디가 jbInput 인 input 요소의 값을 ABCDE 로 정합니다.
[댓글의 페이징 처리]
먼저 한 게시글에 댓글이 150개정도 되도록 댓글 개수를 재귀쿼리문으로 늘립니다!
insert into tbl_reply (bno, reply, replyer) (select bno, reply, replyer from tbl_reply);
1. 댓글에 대한 검색을 빠르게 하기 위하여 인덱스를 추가합니다.
create index idx_reply on tbl_reply (bno desc, rno asc);
1) tbl_reply에 idx_reply 라는 Index Table 을 만드는 것입니다.
이때 bno(게시물)은 내림차순, rno(댓글번호)는 오름차순으로 정렬합니다.

tbl_reply 테이블에 idx_reply 인덱스 테이블 생성
2. 페이징 처리를 위하여 ReplyMapper 에 getListWithPaging 을 다음과 같이 수정합니다.
1) cri 객체의 getPageStart 와 amount(한 페이지에 보여줄 게시글의 수)를 활용하여
limit 를 걸어 한 페이지에 보여줄 댓글의 개수를 설정하는 것입니다.
2) ReplyMapperTests.java 에 testList2() 메소드를 작성하여 결과를 확인합니다.

ReplyMapper.xml

ReplyMapperTests.java 테스트 결과 확인(2 페이지 화면에 10개의 댓글)
3. ReplyServiceImpl.java 에서 댓글과 댓글 수를 처리하기 위한 작업이 필요합니다.
※ 고민사항
페이징 처리를 위해 필요한 정보(댓글목록, 전체 댓글의 수)를
jsp 파일에서 페이징 처리하게 해야 합니다. (서버과부하 방지
또 고민해야 할 것이 댓글을 추가했을 때 댓글 목록의 마지막 페이지를 보여달라는 요청(showList(-1))을
해야하며 서버에게 -1(댓글목록 마지막 페이지)에 대한 댓글 목록을 요청해야 합니다.
(pageNum(보여줄 페이지 번호) -1) * amount(한 페이지에 보여줄 댓글의 수) 를 했을 때 음수가 나오므로
MySQL DBMS 에서는 SQLException 이 발생되므로 DB를 검색하지 않고 댓글의 갯수만 응답하게 합니다.
추가된 댓글이 보여지기 위해서는 showList(-1)일 경우 마지막 페이지를 계산한 후 추가된 댓글이 보여지도록
하기 위해서 마지막 페이지를 요청해야 합니다.
1) ReplyMapper.java(인터페이스) 에 댓글의 숫자파악을 하기 위한 getCountByBno() 메소드 추가를,
ReplyMapper.xml 에는 해당 메소드에 대한 쿼리문 작성을 작성합니다.

ReplyMapper.java, ReplyMapper.xml
2) 댓글의 페이징 처리를 위한 객체를 jsp에게 전달하는 역할인
ReplypageDTO.java 클래스를 생성하여 변수를 추가합니다. (javacript 로 페이징처리)

ReplyPageDTO.java
3) ReplyService.java에 getListPage() 메소드를 추가한 다음
ReplyServiceImpl.java 의 기존의 getListPage() 메소드를 구현합니다.

ReplyService.java, ReplyServiceImpl.java
4) ReplyController.java 의 getList() 메소드를 다음과 같이 수정합니다.
returntype 이 <ReplyVO> 에서 <ReplyPageDTO>로 바뀌는 것입니다.

ReplyController.java
4. 이제 댓글 페이지에서 계산과 출력을 하기 위해 기존의 reply.js 의 getList() 메소드 수정을,
get.jsp의 showList() 메소드 수정을,
modalRegisterBtn 클릭 시 보여주는 showList() 수정을,
화면에 보여주기 위해 get.jsp에 페이징 부분 추가를,
댓글을 출력하기 위한 showReplyPage() 메소드 생성을 할 시간입니다.
1) reply.js 의 getList() 메소드를 수정합니다. 기존에는 callback(data)로 댓글 목록만 가져왔는데,
이제 callback(data.replyCnt, data.list)로 댓글 숫자와 목록을 가져와야 합니다.
즉 ReplyVO 에서 ReplyPageDTO로 바뀌는 것입니다.

reply.js
2) get.jsp의 showList(page)를 수정하고, modalRegisterBtn 의 click 에 showList(-1)을 추가합니다.
(페이지계산하여 나중에 보여주기 위해)
(1) function의 파라미터로 replyCnt 를 추가하고 마지막 페이지를 계산하는 부분과
마지막 페이지를 요청하는 부분을 추가합니다.

get.jsp showList(page) 수정
(2) modalRegister 버튼을 눌렀을 때 마지막페이지로 가도록 showList(-1)을 작성합니다.

get.jsp modalRegister(댓글생성버튼) 클릭이벤트 수정
3) 화면에 보여주기 위해 get.jsp에 댓글의 페이징 부분을 작성합니다.

get.jsp 페이징 부분
5. 댓글을 출력하기 위해 get.jsp 의 javascript 부분에 해당 내용을 작성합니다.
varPageNum = 1 은 나중에 사용해야하므로 변수를 javascript 최상단에 위치하도록 합니다.

get.jsp 의 javascript 페이징 출력 부분
1) 이제 페이징 한 부분을 List를 가져오면서 출력해야 하므로
showList() 메소드의 마지막에 showReplyPage(replyCnt) 를 추가합니다.

get.jsp의 javascript 의 showList(page)의 showReplyPage(replyCnt) 추가

페이징 결과 확인
아직 페이지를 클릭하면 링크처리를 안했기 때문에 없는 화면으로 이동합니다.
각 페이지에 링크를 걸겠습니다.
6. get.jsp 의 javascript 의 링크를 걸어주는 replyPageFooter 에 대한 이벤트 메소드를 작성합니다.

get.jsp 의 replyPageFooter(".panel-footer") 에 이벤트 추가, 즉 페이징 부분에 링크를 거는 것입니다.
7. 이제 3페지이에 있는 댓글을 수정하거나, 삭제했을 때 해당 페이지에 남도록 하는 작업입니다.
get.jsp 의 javascript 의 modalModBtn(수정)과 modalRemoveBtn(삭제)에
showList(pageNum)을 추가하여 현재 댓글이 포함된 페이지로 이동하도록 합니다.

get.jsp 의 javascript
8. 마지막으로, 모달창에 Close를 클릭했을 때, 모달창이 닫혀지도록 하는 작업입니다. get.jsp의 javascript의 다음과 같이 추가합니다.

get.jsp 의 javascritp 부분의 모달창 닫기 동작
※ 모달창 닫기 동작에는 function(e) 가 아니라 function() 입니다. 갑자기 궁금해집니다.
https://www.codeit.kr/community/threads/26936
코딩이 처음이라면, 코드잇
월 3만원대로 Python, JavaScript, HTML/CSS, Java 등 1,600개 이상 프로그래밍 강의를 무제한 수강하세요
www.codeit.kr
https://stackoverflow.com/questions/34142022/difference-between-functione-and-function/34142318
Difference between function(e) and function()
What is the significant/difference between the following code? (e) at the end jQuery(document).on( 'click', '.something', function(e) { vs. jQuery(document).on( 'click', '.something', function()...
stackoverflow.com
addEventListener 에서 function(e) 가 쓰여있는 위치에는 이벤트 핸들러가 주어져야 합니다.
즉, 이벤트가 발생했을 때 실행되는 함수가 놓여져야 합니다.
그래서 click 이벤트가 발생하면 function(e) {e.preventDefault();}가 실행되고 이벤트 객체가 생성되는데,
이벤트 객체가 e 라는 파라미터에 할당이 됩니다.
(객체의 있고 없고의 차이일까요..? close는 그냥 창만 닫으면 되고 따로 전달할 객체가 없으므로 function() 이고 수정,등록,삭제는 전달할 객체가 있어야 하므로 function(e) 인것이지요..? 혼자하려니까 힘드네요 ㅎ.ㅎ..)



