[Ajax 댓글 처리]
1. 댓글처리를 위하여 먼저 테이블을 생성합니다.
1) 게시글에 대한 댓글을 저장하는 DB Table 입니다.
http://tcpschool.com/mysql/mysql_constraint_foreignKey (외래키 쿼리문 설명)
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
2) ALTER TABLE 테이블 이름(tbl_reply)
ADD CONSTRAINT 제약조건 이름(fk_reply_board)
FOREIGN KEY 필드이름(bno)
REFERENCES 테이블이름(필드이름)(tbl_board(bno));
tbl_reply 테이블의 bno 칼럼에
tbl_board 테이블의 bno 칼럼을 참조하는 FK(외래키) 제약조건(fk_reply_board)을 설정합니다.

mySQL Wrokbench
2. ReplyVO 클래스를 추가합니다. tlb_reply 테이블에 대한 VO ( Value Object ) 입니다.

ReplyVO.java
3. ReplyMapper.java (인터페이스), ReplyMapper.xml(쿼리를 담는 파일),
ReplayMapperTests.java(테스트) 를 생성합니다.
1) ReplyMapper.java를 생성합니다. xml 에서 실행할 쿼리문에 대한 메소드가 담깁니다.

ReplyMapper.java
2) ReplyMapper.xml 을 생성합니다.

ReplyMapper.xml
3) ReplyMapperTests.java 를 생성하여 DB가 잘 연결되었는지 확인합니다.

ReplyMapperTests.java 빨간 네모부분만 처음에 입력하세요! 나머지 부분은 다음 테스트입니다.
[CRUD 작업 - 등록(create)]
DB가 잘 연결되었음을 확인했습니다. 이제 CRUD 작업 중 Create 를 위한 작업을 시작하겠습니다.
1. ReplyMapper.java, ReplyMapper.xml 에 insert 관련 메소드와 쿼리문을 작성하고
ReplyMapperTests.java에서 테스트를 합니다.
1) ReplyMapper.java에 insert() 메소드를 추가합니다.
2) ReplyMapper.xml에 insert 관련 쿼리문을 작성합니다.
(1) insert into tbl_reply (bno, reply, replyer) values (#{bno}, #{reply}, #{replyer})
ㄱ) tbl_reply 테이블의 bno, reply, replyer 칼럼에 values 로 오는 값들을 삽입하겠다는 의미입니다.

ReplyMapper.java, ReplyMapper.xml
3) ReplyMapperTests.java 에 insert 에 대한 메소드를 작성하고 테스트를 하여 결과를 확인합니다.
(1) bnoArr 은 게시글DB(tbl_board)에 있는 bno(게시글번호)에서 선택해야 합니다.
(2) bnoArr로 bno들을 배열로 만들어서 testCreate() 에서 forEach로 찍어내는 것입니다.
이때 ReplyVO 객체를 만들어 찍어내는 값들이 ReplyVO DB에 들어가게 합니다.
(3) 확실하지 않지만, IntStream.rangeClosed(1,10)으로 i 가 1부터 10까지 돌리는 거 같습니다.
그래서 485~481 이 데이터에 두번 돌아서 들어갔고,
Reply와 replyer 는 "댓글테스트" + i 로 댓글테스트 1 ~ 댓글테스트 10까지,
"replyer" + i 로 replyer 1 ~ replyer 10 까지 들어간 것입니다.

ReplyMapperTests.java 테스트 결과 성공
[CRUD 작업 - 조회(Read) ]
Create 가 잘 되고 있음을 확인했습니다. 이제는 Read(조회) 를 확인하겠습니다.
1. ReplyMapper.java, ReplyMapper.xml 에 select(Read-조회) 관련 메소드와 쿼리문을 추가한 후
ReplyMapperTests.java에 테스트 메소드를 작성하여 결과를 확인합니다.
1) ReplyMapper.java (인터페이스)에 read() 메소드를 추가합니다.
(1) rno 를 기준으로 조회합니다.
2) ReplyMapper.xml 에 select에 관한 쿼리문을 작성합니다.
(1) resultType 이 있어야하므로 org.zerock.domain.ReplyVO 를 작성합니다.
댓글DB 객체클래스로 반환이 되어야겠지요?

ReplyMapper.java / ReplyMapper.xml
3) ReplyMapperTests.java 에 testRead() 메소드를 작성하여 확인합니다.
(1) targetRno 는 DB에 있는 rno 로 하여야 합니다.

ReplyMapperTests.java 테스트 결과 성공
[CRUD 작업 - Update(수정), Delete(삭제)]
이번에는 두개를 한꺼번에 하겠습니다.
1. ReplyMapper.java에 delete(), update() 메소드를 추가 한후, ReplyMapper.xml에 해당쿼리를 작성합니다.

ReplyMapper.java, ReplyMapper.xml
2. ReplyMapperTests.java 에 testDelete(), testUpdate()를 작성하여 테스트 결과를 확인합니다.

ReplyMapperTests.java Delete 결과 성공, rno가 5인 데이터 row 가 지워졌습니다.

ReplyMapperTests.java Update 결과 성공, rno가 10인 reply 내용이 수정되었습니다.
[댓글 목록과 @Param 어노테이션]
1. MyBatis는 매개변수의 파라미터를 1개만 허용합니다. 이를 해결하기 위해
1) Map 형태를 사용하거나
2) 별도의 클래스를 이용하거나
3) @Param을 이용할 수 있습니다.
2. 댓글목록을 보기위해 ReplyMapper.java 에 getListWithPaging() 메소드와 ReplyMapper.xml에 쿼리문을,
ReplyMapperTests.java 에 테스트 메소드를 작성하여 결과를 확인합니다.

ReplyMapper.java, ReplyMapper.xml

ReplyMapperTests.java
[서비스 영역 처리]
비즈니스 로직을 처리하는 서비스 영역을 만들어줍니다.
1. ReplyService.java (인터페이스)를 생성하고 등록(register), 조회(get), 수정(Modify), 삭제(remove),
getList(페이징 및 페이지당 게시판 수) 메소드를 작성합니다.

ReplyService.java
2. ReplySerivice 인터페이스를 구현하여 실질적으로 동작하는 클래스인 ReplyServiceImpl.java를 만듭니다.
1) 댓글이 추가되거나 삭제되었을 때, 게시글의 댓글 수를 변경해주어야 하므로 변수에 boardMapper 가
추가되는 것입니다.

ReplyServiceImpl.java
3. 이제 클라이언트에서 요청이 들어올 때, 해당 요청을 수행할 비즈니스 로직을 제어하는 Reply 객체를 만들 시간입니다. ReplyController.java를 생성하고 다음과 같이 작성합니다.
1) @RequestMapping 에는 produces와 consumes 가 존재하는데, JSON을 사용하기 위한 것입니다.
(1) produces 는 HTTP 응답헤더로 여기서는 MediaType.TEXT_PLAIN_VALUE 로 Text 타입만
리턴하겠다는 것입니다.
(2) consumes 는 HTTP 요청 헤더가 consumes 에 해당하는 것만 처리하고 다른 값이 들어올 경우
HttpMediaTypeNotSupportedException을 발생시킵니다. Http 요청 헤더에 명시된 Content-Type은
HTTP 요청 바디의 형식을 의미합니다. 즉 여기에서는 JSON 형식의 바디만 처리하겠다는 것입니다.
( GET 요청은 바디를 가지지 않으므로 파라미터를 명시할 필요가 없습니다.)
(3) value 는 브라우저에서 JSON 객체 형태로 올라오는(/new)를 수신하겠다는 의미인 것 같습니다.(맞겟죠..?)
https://2ham-s.tistory.com/292 (@RequestMapping 설명1)
https://whitekeyboard.tistory.com/175 (@RequestMapping 설명2)

ReplyController.java
[javascript의 준비 - 모듈화]
1. JS의 모듈패턴
1) 여러 기능들을 모아서 하나의 모듈화
2) 클로저(?)를 이용해서 상태유지
3) 여러 함수들이 메서드화 되므로 객체지향 구조에 적합
2. views/board/get.jsp 에 javascript 를 연결하는 문장을 추가합니다.
<script type="text/javascript" src="/resources/js/reply.js"></script>
3. src/main/resources/js/reply.js 를 생성합니다.

src/main/resources/js/reply.js 생성
4. get.jsp 에 게시글 관련 화면을 추가합니다. (HTML)

get.jsp
5. 게시글의 조회 페이지가 열리면 자동으로 댓글목록을 가져와 <li> 태그를 구성하여 댓글 목록을 가져오기 위해
get.jsp 의 javascript 부분에 해당 내용을 입력합니다.
1) 해당 부분은 str 이라는 변수에 list[i]를 넣어 댓글DB 에 있는 내용들을 가져오는 것입니다.
reply.js 에서 선언한 replyService 변수가 getList() 함수로 list를 가져오고 fucntion(list)에 실행되어
해당 내용을 차례대로 찍어내는 구성인것 같습니다. ( 어렵네요..)

get.jsp javascript
※ 강사님께 질문을 해보았습니다.
js 를 모듈화 하기 위해서 따로 reply.js 를 만들었는데, 왜 get.jsp에 또 javascript를 작성하는지에 대하여 입니다.
댓글을 다룬다는 의미로의 javascript 인건 동일하지만, reply.js 는 서버에서 댓글에 대한 데이터를 가져오는 부분이며, get.jsp 의 javascript 는 단순히 댓글을 화면에 보여주는 용(view)이기 때문에 get.jsp(뷰)에 넣은 것입니다.
6. 3번에서 생성한 reply.js에 다음 내용을 추가합니다.
1) HTML 코드가 로딩이 되면 자동 실행을 위해 (function() {})(); 로 구성하여 작성합니다.
2) 서버(DB)로 가서 /replies/pages/ 를 호출하여 댓글DB의 데이터들을 받아와 list 형식으로 저장합니다.

reply.js
7. ReplyController.java에 getList() 메소드를 작성합니다. XML과 JSON 형식으로 데이터를 받는 GET 입니다.
1) 게시글을 조회하여 댓글리스트가 나오는지 확인합니다.

ReplyController.java

댓글 결과 확인, 해당 게시글에 대한 댓글 DB가 2개 밖에 없으므로 2개만 나왔습니다.
[시간에 대한 처리]
시간을 보시면 시간이 ms 단위로 이상하게 나오는 것을 확인할 수 있습니다.
해당 일에 해당하는 데이터는 '시/분/초'를 보여주고
전날에 등록된 데이터들은 '년/월/일' 등을 보여주도록 하겠습니다.
1. reply.js 에 다음 fucntion() 을 추가합니다. 현재 시간을 기준으로 해서 화면에 달라지도록 하는 것입니다.

reply.js 주석 부분을 잘 참고하시면 되겠습니다. return 에 > 9 가 무슨의미인지는 저도 모르겠습니다.. 찾아보겠습니다.
[새로운 댓글 처리]
모달창을 이용해서 댓글을 추가할 것입니다.
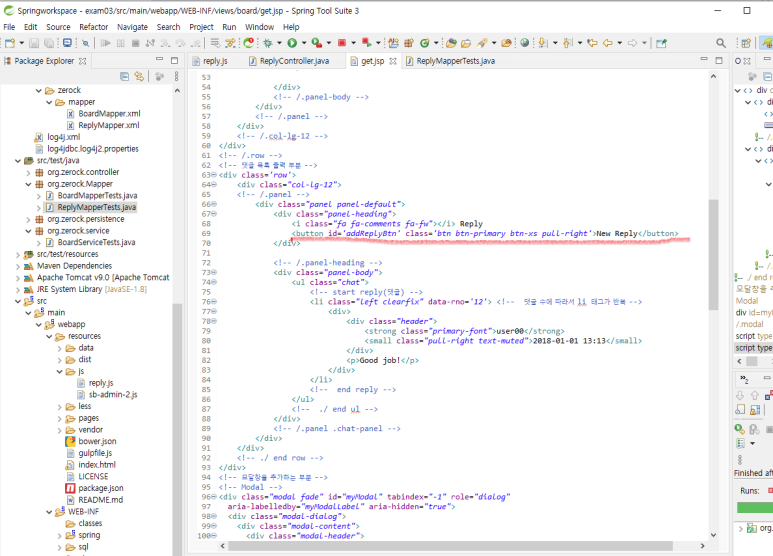
1. get.jsp 에 댓글 추가를 담당하는 Button 을 추가하겠습니다. 해당 부분에 다음과 같이 입력합니다.

get.jsp button 추가
2. 모달창을 추가하기 위해 get.jsp에 다음과 같이 입력합니다.

get.jsp 모달창 추가
3. 새로 생긴 Button 의 이벤트 처리를 진행하기 위해 get.jsp 의 javascript 부분에 다음과 같이 추가합니다.

get.jsp javarscript

New Reply 버튼을 눌렀을 때, modal 창 결과가 나오는지 확인
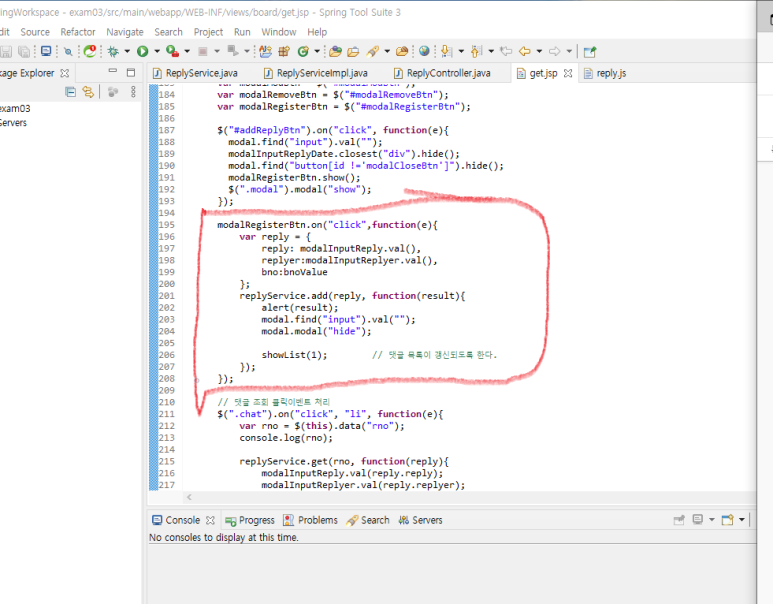
4. 댓글 등록 및 목록 갱신을 하기 위해 get.jsp 의 javascript 에 다음과 같이 추가합니다.
1) modalRegisterBtn이 눌리면(click), ReplyVO 객체를 만들고 add가 호출되면 ReplyController 에
@PostMapping 으로 가서 service.register(vo)로 데이터가 저장되고 reply.js 에 success로 result 를 보내
alert(result)를 띄우고 모달창을 감춘 후 showList(1)로 1페이지를 가는 것입니다.

get.jsp
5. reply.js 에 add function을 추가합니다.
1) result 에 @PostMapping 결과를 넣습니다.

reply.js
6. ReplyController.java 에 create() 메소드를 생성합니다.

ReplyController.java
New Reply 를 눌러 댓글이 생성되는지 확인하면 됩니다!
[특정 댓글의 클릭 이벤트 처리]
1. 특정 댓글을 클릭했을 때, 댓글을 볼 수 있는 모달 창을 띄우기 위해 get.jsp의 javascript 에 다음과 같이 추가합니다.
1) reply를 클릭하였을 때, replyService.get() 으로 해당하는 reply 에 대한 칼럼(DB)들을 가져오고
모달버튼을 보여주는 것입니다.

get.jsp
2. reply.js의 replyService.get 을 작성합니다.
1) 마찬가지로 value 가 rno 인 Get() 메소드의 값을 result 에 넣는 것입니다.

reply.js
3. ReplyController.java 에 get() 메소드를 추가합니다.

ReplyController.java

교안에 있는 결과화면을 가져왔습니다. 제 화면도 동일하게 나옵니다.



