[목록(list)에서 버튼으로 등록화면(register) 가기]
1. list.jsp(목록)화면에 Button을 추가한 후, javascript(list.jsp)를 추가하여 버튼 동작처리를 합니다.
1) Button id="regBtn" 이므로 javacript 에도 #regBtn 으로 작성하여 click 하였을 때,
"/board/register"로 이동하게 합니다.

list.jsp 에 button 추가

list.jsp 에 javacript 추가

list.jsp 에 버튼과 javascript 를 추가하였을 때 생기는 버튼입니다.
해당 버튼을 누르면 http://localhost:8080/board/register 로 이동됩니다.
[조회 페이지(게시글 상세보기)로 이동하기]
1. BoardController.java 에 조회를 위한 /get 을 Mapping 합니다.

BoardController.java getMapping("/get"), bno 를 파라미터로 받습니다.
2. views/baord/get.jsp 를 생성하여 게시글 상세보기(get) 화면을 작성합니다.
(기존에 만들었던 register를 가져와서 내용만 바꿔주면 됩니다.)
1) list.jsp 에 ${board.title} 에 get으로 갈 수 있는 링크(<a> 태그를 달아줍니다.)

views/board/get.jsp

아직 list 에서 링크를 만들지 않았으므로 주소창에 파라미터를 직접 입력하여 화면결과를 확인하여봅니다.
[목록 페이지와 뒤로 가기 문제]
1. 목록에서 조회페이지로 이동하기 위해 list.jsp 에 {board.title}에 <a>태그로 '/board/get?bno'로
${board.bno}로 갈 수 있도록 링크를 달아줍니다.

list.jsp에 <a> 태그 추가

링크생성 확인

제목 눌렀을 때 이동 확인
2. 뒤로가기 문제
1) 게시글을 등록(등록페이지 register)하고 모달창이 나온 후에, 목록 페이지(list)에서 게시글을 조회(get)
하고 뒤로가기 버튼을 누르면 모달창이 다시 나오는 문제가 있습니다.

2) 뒤로가기 문제 해결방법
checkModal 로 처음에는 모달창이 표시된 후, history.replaceState()로 모달창(팝업창)이 띄우지 않도록
별표를 마크한다는 의미인 것 같습니다. 강사님도 이 부분 설명은 잘 이해가 안된다고 하셔서,
내용을 좀 찾아봐야겠습니다.


list.jsp 의 자바스크립트 부분에 밑줄부분을 추가하면 뒤로가기를 눌러도 모달창이 나오질 않습니다.(외워야 할 것 같네요..)
[게시물의 수정/삭제 처리]
1. 게시물 조회 이후 수정/삭제 페이지로 이동할 수 있어야 합니다.
2. 사용자의 선택에 따라서 작업을 처리할 수 있어야 합니다.
3. 수정/삭제는 POST 방식으로 처리합니다.
4. BoardController.java 에서 get 메서드를 수정합니다.

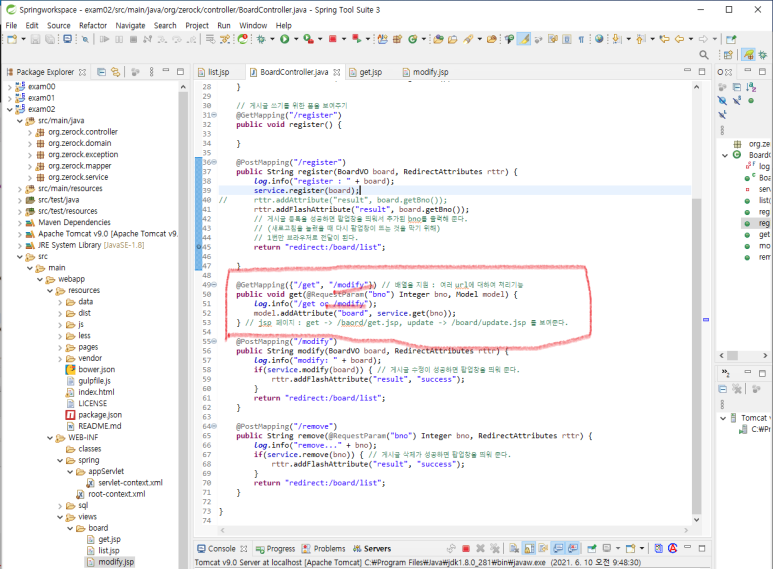
BoardController.java 에서 기존에 있던 get()메소드를 수정합니다. 배열형식으로 url을 받습니다.
5. views/board/modify.jsp 를 생성합니다. ( register.jsp를 복사해서 내용을 수정합니다.)

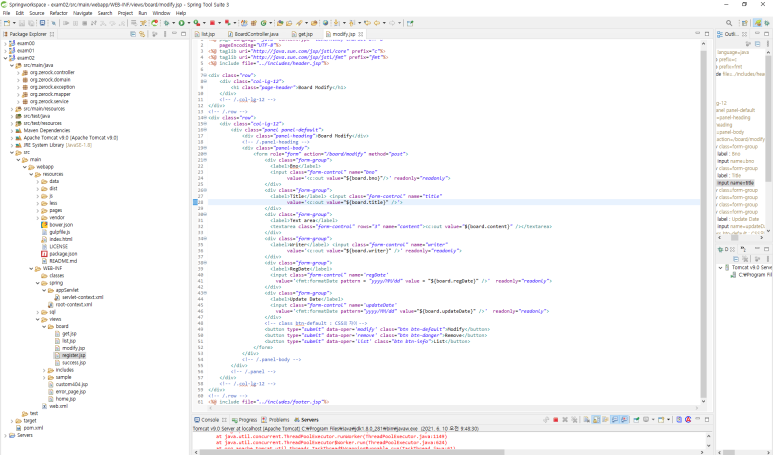
modify.jsp

게시글 보기(get.jsp)에서 Modify 버튼을 누르면

modify 로 잘 이동하는지 확인합니다.
6. Modify.jsp 에서 버튼(Modify, Remove, List)에 따라 다른 작동을 하기 위해 Modify.jsp에 자바스크립트를 작성합니다.

Modify.jsp 자바스크립트
7. 이제 작동이 잘 되는지 확인합니다. (결과사진은 생략합니다.)
[조회 페이지에서 <form> 처리]
1. <form>태그를 이용해서 수정/삭제 처리를 합니다. 확장성(페이징, 검색)을 위해서입니다.
1) get.jsp 를 <form> 처리합니다.
2) 각 버튼이 눌렸을 때의, 기능작동을 정의하기 위해 자바스크립트를 get.jsp에 작성합니다.
※ form 을 사용해서 처리하는게 확장성을 왜 의미하는지 찾아봐야겠습니다.

get.jsp <form> 처리 및 자바스크립트
[수정 페이지에서 리스트 페이지로 이동 처리]
1. 수정페이지에서 리스트 페이지로 이동 처리하기 위해 modify.jsp 의 javascript를 수정합니다.

modify.jsp
[페이징 처리 Spring + MySQL]
1. limit 속성을 이용합니다.
select * form tbl_board order by bno desc limit startNum, amount;
1) pageNum : 보여줄 페이지 번호입니다.
2) amount : 한 페이지에 보여줄 게시글의 수 (보통 10개로 합니다.)
3) startNum : 테이블에서 가져올 처음 열 번호 입니다.
(pageNum - 1) * amount

https://blog.naver.com/tnwnsrla/222383364009

자바(JAVA)기반 안드로이드 웹&앱 개발 67일차 (평가 2일차)
평가 2일차입니다. 평가항목은 이렇습니다. https://blog.naver.com/tnwnsrla/222373923949 1. 63일차에 작...
blog.naver.com
제가 평가 볼때 페이징을 참고했었는데, 그 개념과 똑같습니다!
[MyBatis와 스프링 페이징 처리]
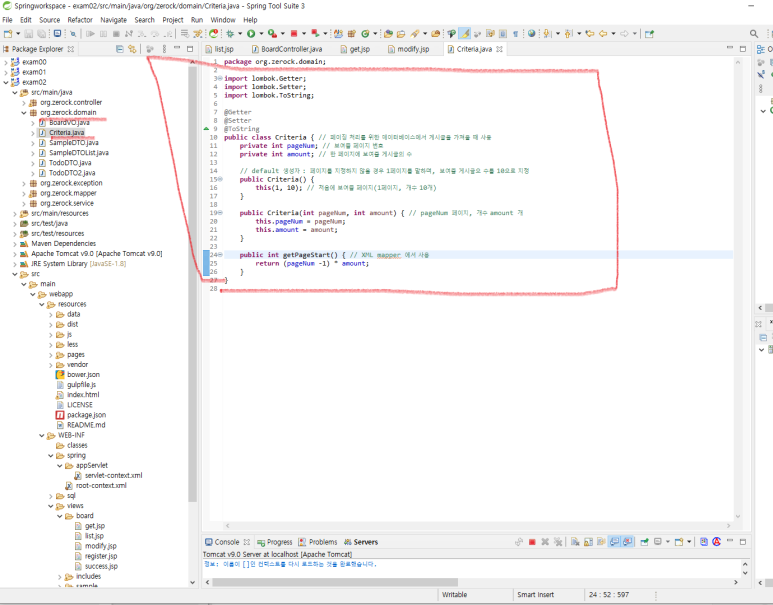
1. 검색에 필요한 내용을 담는 Criteria 클래스를 생성합니다.
1) 검색에 사용되는 여러 종류의 데이터를 하나의 객체로 묶기 위한 용도입니다.

org.zerock.domain.Criteria.java
2. 테스를 하기 위해 BoardMapper.java 클래스에 메소드 추가, BoardMapper.xml 에 쿼리등록,
BoardMapperTests.java 에 테스트메소드를 추가합니다.
1) BoardMapper.java 에 getListWithPaging() 메소드와 BoardMapper.xml 에
select * from tbl_board order by bno desc limit #{pageStart}, #{amount} 를 입력합니다.
(1) #{pageStart}는 Criteria 의 getPageStart() 메소드를 의미하는데 쿼리문을 가져올 때,
get은 생략하고 P는 소문자로 바꿔줍니다.

BoardMapper.java , BoardMapper.xml
2) BoardMapperTests.java에 testPaging() 메소드를 추가하여 테스를 실행합니다.

BoardMapperTests.java
이제 실제로 비즈니스로직이 작동하는 Service 를 수정할 시간입니다.
1. BoardService.java (인터페이스), BoardServiceImpl.java (인터페이스를 구현한 클래스),
BoardServiceTests.java(테스트)를 수정합니다.
1) BoardService.java의 getList() 메소드를 Criterai 를 인자로 받을 수 있도록 수정합니다.
2) BoardServiceImpl.java 의 getList()도 마찬가지로 수정합니다.

BoardService.java , BoardServiceImpl.java
2. BoardController.java와 BoardControllerTests 자바를 수정합니다.
1) BoardController.java의 @getMapping list()를 Criteria cri 를 가져올 수 있도록 수정합니다.
2) BoardControllerTests.java 를 수정하여 잘 작동됨을 확인합니다.

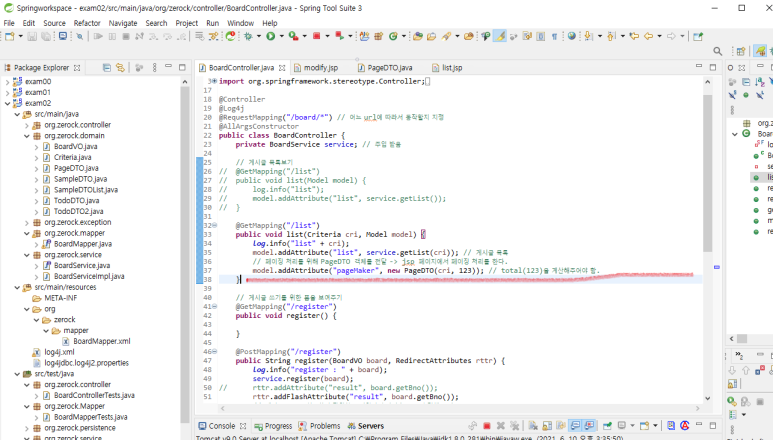
BoardController.java @GetMapping list() 수정

BoardControllerTests.java
[페이징 화면 처리]
1. 페이징이 작동하는 단계적 과정은 다음과 같습니다.
1) 브라우저 주소창에서 페이지 번호를 전달해서 결과를 확인하는 단계
2) JSP에서 페이지 번호를 출력하는 단계
3) 각 페이지 번호에 클릭 이벤트 처리
4) 전체 데이터 갯수를 반영해서 페이지 번호 조절

예를 들어, 5p에 게시글을 조회하여, 수정하였거나, 삭제하였을 때 다시 5p로 되돌아 올수 있어야 합니다. criteria(pageNum, amount)가 유지되어야 한다는 의미입니다.
2. 페이지 처리에 필요한 정보들
https://blog.naver.com/tnwnsrla/222383364009

자바(JAVA)기반 안드로이드 웹&앱 개발 67일차 (평가 2일차)
평가 2일차입니다. 평가항목은 이렇습니다. https://blog.naver.com/tnwnsrla/222373923949 1. 63일차에 작...
blog.naver.com
https://cbts.tistory.com/294?category=651229

[JSP] 페이징(Paging) ① [11월28일]
(결과적으로 띄우고 싶은 화면!) 회원 리스트 밑에 페이지가 추가된 것을 볼 수 있음. 이번에 사용한 project의 모든 파일 일람표. 똑같은 내용에 프로젝트명만 L16Model2Paging으로 하면됩니다! 원래 프로젝트..
cbts.tistory.com
1) 현제 페이지 번호(page)
2) 화면에서 보여지는 페이지의 시작 번호와 끝 번호(startPage, endPage)
(1) endPage : (int) (Math.ceil(페이지 번호 / 10.0)) * 10
(2) startPage : endPage - 9
(3) total을 통한 endPage 의 재계산
realEnd = (int) (Math.ceil((total * 1.0) / amount));
if(realEnd < endPage) {
endPage = readEnd;
}
(4) 이전과 다음으로 이동 가능한 링크의 표시 여부 (prev, next)
ㄱ) prev = startPage > 1;
ㄴ) next = endPage < realEnd;
[페이징 처리를 위한 클래스 설계]
1. org.zerock.domain.PageDTO.java 를 생성합니다. 페이지를 다루기 위한 객체들에 접근하는 클래스입니다.

PageDTO.java
2. BoardController.java 의 @GetMapping list()를 수정합니다.
PageDTO() 인스턴스를 생성하여 model 속성에 addAttribute 하는 것을 추가합니다.
이렇게 해야 view 에서 쓸 수 있겠죠?

PageDTO.java / new PageDTO(cri, 123) 에서 123은 total을 가져와야 하는데 아직 total을 계산하는 메소드를 작성하지 않았으므로 임의로 123개의 게시물로 설정합니다.
[JSP에서 페이지 번호를 출력하기 및 번호 이벤트 처리하기]
1. list.jsp 에 BoardController.java 에서 Addattribute(pageMaker)한 것을 가져오기 위한 코드를 작성합니다.
1) pageMaker 가 가지고 있는 속성들(startPage, endPage, prev, next, total, cri)를 활용합니다.
(1) c:if test는 속성 내의 EL의 결과가 참이면 실행됩니다. (else 구문은 없습니다.)
https://offbyone.tistory.com/367 (c:if 설명)
ㄱ) pageMaker.prev 의 값이 있다면 Previous 를 보여주며 Previous를 클릭했을 때
startPage-1을 이동합니다.(이전페이지로 가는거니까요!)
(2) c:forEach는 자바의 for문이라고 생각하시면 됩니다.
https://offbyone.tistory.com/368 ( c:forEach 설명)
ㄱ) var="num", begin="${pageMaker.startPage}", end="${pageMaker.endPage}"> 는
for( i = pageMaker.startPage ; i <= pageMaker.endPage; num++) 이라고
이해하시면 편하실 듯합니다.
ㄴ) 즉, startPage 부터 endPage까지 num 만큼 반복문을 돌며 active(호버표시?)를 실행해주며
각 EL num 값에 ${num}으로 이동하는 링크를 달아주는 것입니다.
(3) c:if test ${pageMaker.next}도 1번과 동일합니다. 다만, endPage의 앞으로 이동해주는 것이 다릅니다.
2. 별도의 <form> 태그와 이벤트 처리를 통해서 이동하기 위해 form 태그를 작성합니다. type이 hidden 이기 때문에
pageNum과 amount의 이름으로 ${pageMaker.cri.pageNum}, ${pageMaker.cri.amount} 값을
넘깁니다. 사용자가 변경하면 안되기 때문에 보이지 않게 값을 보낸다?라고 생각하면 되는 것 같습니다..
http://tcpschool.com/html-input-types/hidden (hidden 태그를 사용하는 이유)

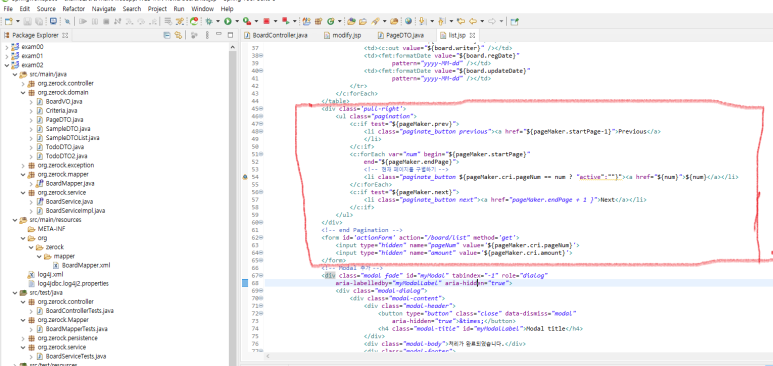
list.jsp 페이징 추가

list.jsp의 해당 부분 추가 밑에 스크립트는 아직 추가하지 않은 부분입니다.
[조회 페이지로 이동]
1. 조회페이지 이동시 현재 페이지 번호를 같이 전달하는 방식으로 처리되어야 합니다.
그래야 다시 list로 돌아왔을 때 해당 페이지를 가리키고 있기 때문입니다.

2. list.jsp의 <a>링크를 수정하고 javascript로 이 과정을 처리합니다.

list.jsp 해당 부분으로 수정

class="move"가 눌렸을 때 append 로 hidden 내용들을 넣겠다는 의미입니다.
3. 전달받은 페이지 번호를 이용해서 원래 페이지로 이동하기 위하여
BoardController.java 와 get.jsp를 수정합니다.
1) BoardController.java GetMapping({"/get", "/modify"}) get() 메소드에 @ModelAttribute("cri") 추가
https://developer-joe.tistory.com/197

Spring MVC의 @ModelAttribute 어노테이션에 대한 개념 정리
Spring MVC의 @ModelAttribute 어노테이션에 대한 개념 정리 Spring MVC에서 @ModelAttribute을 메소드의 파라미터로 사용할 경우 프로그램이 어떤 식으로 돌아가는지를 정리하고자 한다. 다른 어노테이션에 비해..
developer-joe.tistory.com
2) @ModelAttribute 는 파라미터로 넘겨 준 타입의 오브젝트를 자동으로 생성합니다.
Criteria 클래스의 객체 cri를 자동으로 생성합니다. 이 때 @ModelAttribute가 지정되는
클래스는 Bean 클래스(Criteria 클래스) 이어야 하고 getter와 setter 가
명명 규칙에 맞게 만들어져 있어야 합니다.(@Getter, @Setter)
생성된 오브젝트(cri)에 HTTP로 넘어 온 값들을 자동으로 바인딩(묶다.?)합니다.
2페이지에 12번째 게시글을 클릭하였을 때, pageNum=2&amount=10&bno=12 이 넘어오는데,
이렇게 들어오는 pageNum, amount, bno의 값이 Criteria의 해당 변수의 setter를 통해서 해당 멤버 변수에로
binding 되는 것입니다.
@ModelAttribute 어노테이션이 붙은 객체(cri)가 자동으로 Model 객체에 추가되고 .jsp 뷰단까지
전달이 되는 것입니다.

BoardController.java

get.jsp / form 에 hidden 으로 cri.pageNum과 cri.amount를 넘깁니다.
[조회 페이지에서 수정/삭제 페이지로 이동]
1. 수정/삭제 페이지에서도 목록으로 이동할 수 있도록 pageNum과 amount를 전달합니다.
1) modify.jsp 를 수정합니다.

modify.jsp / get.jsp와 동일한 원리
2) BoardController.java 의 modfiy(), remove() 를 수정합니다.
(1) addAttribute 를 사용하면 URL 뒤에 붙게 돼서 값이 유지가 되지만 addFlashAttribute는 일회성으로
URL에 붙지 않고 세션 후 재지정 요청이 들어오면 값이 사라지게 됩니다.
그래서 값을 유지하기 위해 addAttribute를 사용합니다.
https://dlwjdcks5343.tistory.com/91

RedirectAttributes의 addAttribute VS addFlashAttribute 차이점
스프링 프레임워크를 이용한 게시글을 만들다가 성공 여부를 뷰에 넘겨줄 때 Redirect을 할 일이 생겼는데 addAttribute와 addFlashAttribute가 있었습니다. RedirectAttributes의 addAttribute와 addFlashAttrib..
dlwjdcks5343.tistory.com

BoardController.java
3) modify.jsp 의 javascript 를 수정합니다.
(1) 저도 이 코드는 잘 이해 안가지만 boardlist로부터 get method로 가져온 pageNum과 amount를
입력하고 다시 boardlist로 갈때 empty 가 된 후 pageNumTag 와 amountTag를 넣음으로써
list에서도 pageNum과 amount를 유지할 수 있도록 하는 것 같습니다.

modfiy.jsp
[MyBatis에서 전체 데이터의 개수 처리]
지금은 페이지의 개수를 153 으로 정해놨기 때문에 15페이지까지 쭉 뜨지만 이것을 게시글 total에 자동으로 맞출 필요가 있습니다.
1. BoardMapper.java, BoardMapper.xml, BoardService.java,
BoardServiceImpl.java, BoardController.java 의 list() 메소드를 수정합니다.
1) BoardMapper java에 getTotalCount() 메소드 추가

BoardMapper.java
2) BoardMapper.xml 에 게시물 조회 쿼리 추가
(1) 전체 개수를 받아야 하기 때문에 resultType="int"입니다.
select count(*) from tbl_board where bno > 0

BoardMapper.xml
3) BoardService.java 에 getTotal 메소드를 추가하고 BoardServiceImpl.java 에 구현합니다.

BoardService.java, BoardServiceImpl.java (비즈니스 로직)
4) BoardController.java 의 list() 메소드를 수정합니다.

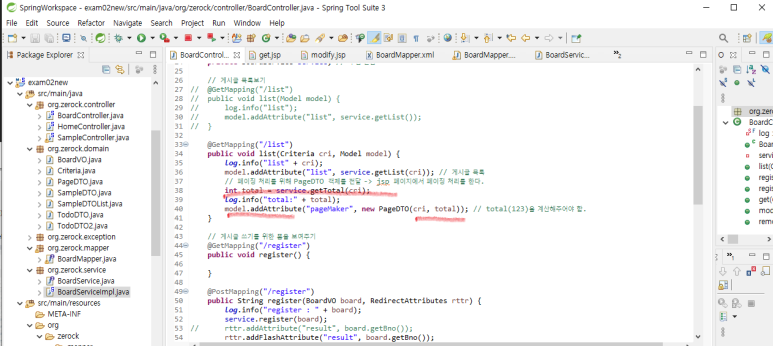
BoardController.java
결과화면을 보면 게시물에 맞게 페이지가 수정되서 나옵니다.

저는 게시물이 별로 없어서 2페이지까지 나옵니다.



