[테이블 레이아웃]
.- 표나 엑셀 시트와 같은 형태로 화면을 구성하는 레이아웃
.- 각각의 행과 그 안에 여러 개의 열을 넣어 레이아웃을 구성
.- 테이블 레이아웃의 안에 TableRow라는 태그가 여러 개 들어가는데 이 태그는 한 행을
,,,,의미한다. TableRow안에는 여러 개의 뷰가 들어가며 이 뷰들은 각각 하나의 열이 된다.
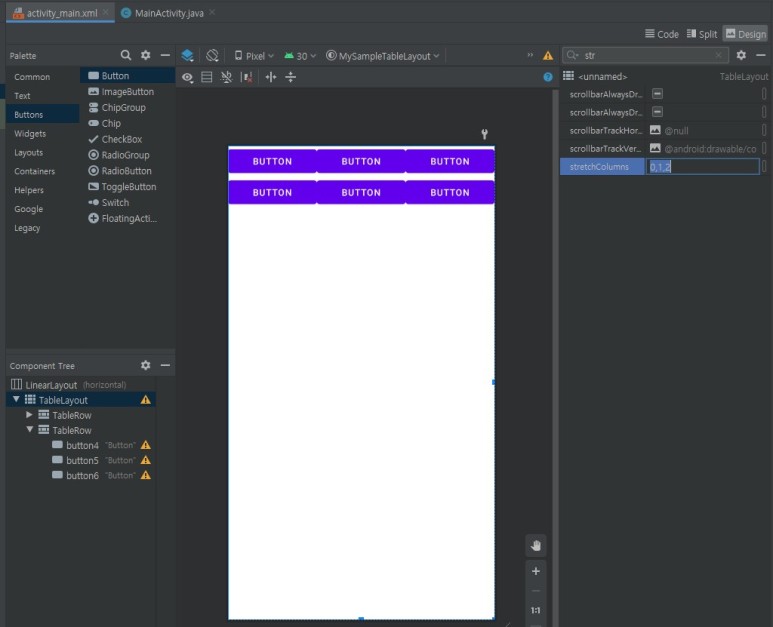
※ 테이블 레이아웃 예시

☞ <TableLayout>태그에 stretchColumns 속성을 추가하면, 가로방향으로 여유공간이
.....있다면 그 여유 공간까지 모두 채워서 칼럼을 설정한다.
...☞ 예를 들어, “0”이라고 지정하면 첫 번째 버튼이 나머지 여유 공간을 모두 차지하므로
.......세개의 버튼이 가로 방향을 꽉 채우게 된다. “0”이라는 값은 칼럼의 인덱스를 가리키며
......,첫 번째 칼럼은 0부터 시작한다. 만약 첫 번째와 두 번째 칼럼이 여유 공간을 추가로
,,,,,,,차지하도록 만들고 싶다면 “0, 1”을 지정한다.
.1) 자동축소가 가능하도록 shrinkColumns 속성을 지정하면 부모 컨테이너의 폭에 맞추도록
....각 열의 폭을 강제로 축소한다.
.2) 자동확장이 가능하도록 stretchColumns 속성을 지정하면 부모 컨테이너의 여유 공간을
....모두 채우기 위해 각 열의 폭을 강제로 늘린다.
[프레임 레이아웃과 뷰의 전환]
.- 프레임 레이아웃에 뷰를 넣으면 그중에서 하나의 뷰만 화면에 표시한다.
.- 프레임 레이아웃은 뷰를 하나 이상 추가할 경우 추가된 순서로 차곡차곡 쌓인다.
.- 이 때 가장 위에 있는 뷰를 보이지 않게 하면 그 다음 뷰가 보인다. 이렇게 보이거나
,...보이지 않게 하는 속성이 가시성(Visibility)속성이다.
※ 프레임 레이아웃과 뷰의 전환 예시


☞ 첫 번째 이미지뷰가 화면에 보일 때는 값을 0으로 설정하고, 두 번째 이미지뷰가 화면에
...보일 때는 값을 1로 설정했다.
☞ 화면에서는 이미지가 바뀌는 것처럼 보이지만, 실제로는 두 개의 이미지뷰가 중첩되어
...있는 상태에서 하나를 보이게 하거나 또는 보이지 않게 하는 것이다.
[스크롤뷰 사용하기]
,- 스크롤뷰는 추가된 뷰의 영역이 한 눈에 다 보이지 않을 때 사용된다.
.- 스크롤뷰는 기본저긍로 수직 방향의 스크롤을 지원한다.
.- 수평 방향의 스크롤을 사용하고 싶다면 HorizontalScrollView를 사용하면 된다.
★ 이미지의 파일 이름에는 대문자를 사용할 수 없다.
★ 이미지의 파일 이름에 특수문자는 _ 정도만 넣을 수 있다.
★ 이미지 파일 이름의 첫 글자는 숫자가 아닌 알파벳이어야 한다.
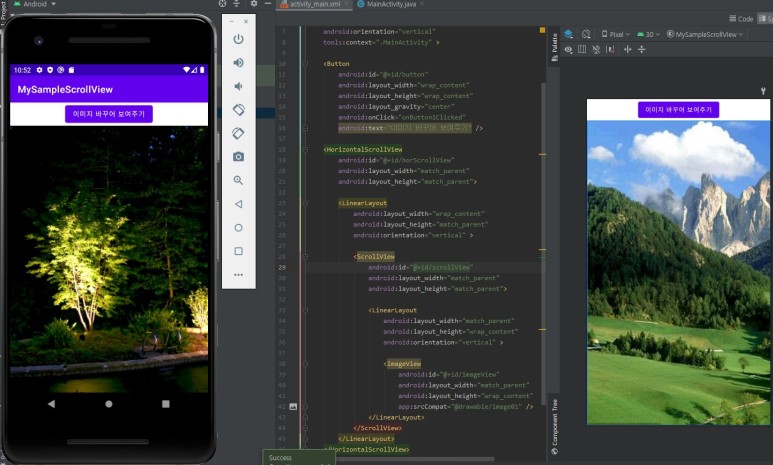
※ 스크롤뷰 사용하기 예시


[텍스트 뷰 자세히 살펴보기]
1. 텍스트뷰의 text 속성
.1) text 속성은 반드시 지정해야 한다. 텍스트 뷰에 문자열이 없으면 텍스트뷰가 차지하는
,,,영역도 알수 없기 때문이다.
.2) 지금까지는 [Design]탭이나 [Text]탭을 이용하여 XML 레이아웃 파일에 문자열을 입력
,,,,했다. 하지만 strings.xml 파일에 문자열을 미리 작성한 다음 이 값을 text 속성에
....지정하는 방법을 더 권장한다. 왜냐하면 XML 레이아웃 파일은 화면 전체 또는 일부를
....어떻게 구성할지 정의하는 파일이므로 XML 레이아웃 파일과 문자열 파일을 구분하는 것이
,,,,좋다.
.3) 또한, text 속성에 지정할 문자열을 strings.xml파일로 분리하면 여러가지 장점이 생긴다.
....예를 들어, 다국어 지원이 필요할 때 strings.xml 파일을 언어별로 만드는 것이 훨씬
....효울적이다. 그래서 글자들만 따로 strings.xml 파일로 분리한 후 XML 레이아웃
....파일에서는 strings.xml 파일 안에 있는 글자 중 하나를 참조하도록 만들게 된다.
2. 텍스트뷰의 textColor 속성
.1) 색상 설정은 일반적으로 ‘#AARRGGBB'포맷을 사용하며 #뒤에 나오는 4종류의 2자리
....값은 각각 Alpha, Red, Green, Blue를 의미한다.
.2) 이 때, 투명도를 나타내는 Alpha 값은 투명하지 않음(FF), 투명함(00), 반투명(88)을
....설정할 수 있다.
3. 텍스트뷰의 textSize 속성
.1) 크기의 단위는 “dp"나 "sp" 또는 "px" 등을 사용할 수 있지만, "sp"를 권장한다.
.2) ”sp"단위는 단말의 해상도에 따라 글자의 크기를 일정한 크기로 보일 수 있게 하며
.....폰트를 변경했을 때 해당 폰트도 반영되도록 해준다.
4. 텍스트뷰의 textSytle 속성
5. 텍스트뷰의 typeFace 속성
.1) 문자열의 폰트를 설정
6. 텍스트뷰의 maxLines 속성
.1) 텍스트뷰에서 표시하는 문자열의 최대 줄 수를 설정한다.
.2) 특히 한 줄로만 표시하고 싶을 때는 값을 “1”로 설정하면 helsek.
※ 텍스트뷰의 maxLines 속성 예시

[버튼]
1 버튼은 텍스트뷰를 상속한다. 즉, 텍스트뷰의 속성도 가지고 있다.
※ 다양한 버튼 예시

[에디트 텍스트]
1. 입력상자의 역할을 하는 에디트텍스트(EditText)는 사용자에게 값을 입력받을 때 사용한다.
2. 이 위젯은 글자를 입력하려고 커서를 옮기면 키패드가 화면에 나타난다.
※ 에디트 텍스트 예시

[이미지 뷰와 이미지 버튼]
1. 이미지를 화면에 표시할 때 사용하는 가장 간단한 위젯이다.
2. 두 위젯의 차이점은 버튼처럼 사용할 수 있다는 점 이외에는 없다.
3. android:src 또는 add:srcCompat
.1) 이 두 속성은 원본 이미지를 설정한다.
.2) 이미지뷰는 내용물(이미지)이 지정되지 않으면 이미지뷰의 크기를 확인할 수 없으므로
.....반드시 설정해야 한다.
4. maxWidth, maxHeight
.1) 두 속성은 이미지가 표시되는 최대 폭, 높이를 설정한다.
.2) 이 속성을 설정하지 않으면 원본 이미지가 그대로 나타난다.
5. tint
.1) 이미지 뷰에 보이는 이미지의 색상을 설정할 수 있다.
6. scaleType
.1) 이미지뷰의 크기에 맞게 원본 이미지의 크기를 자동으로 늘리거나 줄여서 보여줄 때 사용
[텍스트 뷰와 에디트텍스트의 다른 기능들]
.- 텍스트뷰, 에디트텍스트 등은 모두 뷰를 상속받아 만들어진 것이므로 뷰의 속성들을
....그대로 갖고 있다.
1. 커서 관련 속성
.1) 에디트텍스트의 selectAllOnFocus 속성을 true로 설정하면 포커스를 받을 때 문자열
....전체가 선택된다.
.2) cursorVisible 속성을 false 값으로 설정하면 커서를 보이지 않게 설정한다.
.3) 커서를 이용하여 사용자가 문자열을 선택하거나, 복사, 잘라내기 등의 기능의 메서드들
..(1) public int getSelectionStart() : 선택된 영역의 시작위치를 알려줌
..(2) public int getSelectionEnd() : 끝 위치를 알려줌
..(3) setSelection() : 선택영역을 지정하는데 사용
..(4) extendSelection() : 선택영역을 확장하는 데 사용
..(5) selectAll() : 전체 문자열이 선택
2. 자동 링크 관련 속성
.1) autoLink 속성을 true로 설정하면 문서에 포함된 웹페이지 주소나 이메일 주소를 링크
....색상으로 표시하고 링크를 누르면 웹페이지에 바로 접속하거나 메일 편집기를 띄어주는
....기능을 간단하게 넣을 수 있다.
3. 줄 간격 조정 관련 속성
.1) lineSpacingMultiplier : 줄 간격을 기본 줄 간격의 배수로 설정할 때 사용
.2) lineSpacingExtra : 여유 값으로 설정할 때 사용
4. 대소문자 표시 관련 소성
.1) capitalize
5. 줄임 표시 관련 속성
.1) ellipsize : 디폴트 값인 “none"은 뒷 부분을 자른다.
6. 힌트 관련 표시 속성
.1) 어떤 내용을 입력하려고 안내문으로 알려주고 싶을 때는 hint 속성을 사용하면 된다.
7. 편집 가능 관련 속성
.1) 에디트텍스트에 입력되어 있는 문자열을 편집하지 못하게 하고 싶다면 editable 속성
.....값을 "false"로 설정하면 된다.
8. 문자열 변경 처리 관련 속성
.1) 에디트텍스에 입력된 문자를 확인하거나 입력된 문자가 필요한 포맷과 맞는지 확인할 때 getText() 메서드를 사용한다.
.2) 문자열이 사용자의 입력에 의해 바뀔 때마다 확인하는 기능을 넣고 싶다면
....TextChangedListener를 사용할 수 있다.
public void addTextChangedListener(TextWatcher watcher)
.3) addTextChangedListener() 메서드를 사용하면 TextWatcher 객체를 설정할 수 있다. 이 객체는 텍스트가 변경될 때마다 발생하는 이벤트를 처리한다.
public void beforeTextChanged(CharSequence s, int start, int count, int after)
public void afterTextChanged(Editable s)
public void onTextChanged(CharSequence s, int start, int before, int count)
.4) TextWatcher 인터페이스를 활용하는 전형적인 예는 SMS 문자 전송 시 몇 글자를
....입력했는지 바로바로 표시하고 싶을 때 사용한다.
[드로어블 만들기]
[드로어블]
1. 드로어블은 뷰에 설정할 수 있는 객체이여 그 위에 그래픽을 그릴 수 있다.
2. 드로어블 XML 파일은 이미지를 버튼 배경으로 설정한 것처럼 배경으로 할 수 있다.
|
드로어블 |
설명 |
|
비트맵 드로어블 |
이미지 파일을 보여줄 때 사용함 비트맵 그래픽 파일을 사용해서 생성함 |
|
상태 드로어블 |
상태별로 다른 비트맵 그래픽을 참조함 |
|
전환 드로어블 |
두 개의 드로어블을 서로 전환할 수 있음 |
|
셰이프 드로어블 |
색상과 그러데이션을 포함하여 도형 모양을 정의할 수 있음 |
|
인셋 드로어블 |
지정된 거리만큼 다른 드로어블을 들어서 보여줄 수 있음 |
|
클립 드로어블 |
레벨 값을 기준으로 다른 드로어블을 클리핑 할 수 있음 |
|
스케일 들오ㅓ블 |
레벨 값을 기준으로 다른 드로어블의 크기를 변경할 수 있음 |
[상태 드로어블 만들기]
1. 뷰의 상태에 따라 뷰에 보여줄 그래픽을 다르게 지정할 수 있다.
2. 새로운 드로어블 XML 파일을 만들어야 한다.
※ 상태 드로어블 예시


[셰이프 드로어블 만들기]
※ 셰이프 드로어블 만들기 예시



'컴퓨터학원(복습)(수료)' 카테고리의 다른 글
| 자바(JAVA)기반 안드로이드 웹&앱 개발 39일차 (토스트, 스낵바, 프로그레스바, 인플레이션, 화면 간 전환, 인텐트) (0) | 2021.04.22 |
|---|---|
| 자바(JAVA)기반 안드로이드 웹&앱 개발 38일차 (이벤트처리, 단말방향 전환) (0) | 2021.04.21 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 36일차 (안드로이드 스튜디오 레이아웃 구성) (0) | 2021.04.18 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 35일차 (데이터베이스 보안과 관리, 백업, 복원) (0) | 2021.04.15 |
| 자바(JAVA)기반 안드로이드 웹&앱 개발 34일차 (트랜잭션, 동시성 제어, 회복) (0) | 2021.04.15 |


