안녕하세요 의창입니다.
2.16 부터 3.16까지의 훈련수당이 고용노동부로부터 지급되었습니다.
3.25에 접수되어 4.7 지금 지급한걸 보면 2주정도 걸리는 것 같습니다.
284000원이 입금되었고 하루에 18000원 정도로 계산하시면 될 것 같습니다.
화요일마다 온라인 수업이라 집에서 들었는데 이것은 계산을 하지 않는 것 같습니다.
오늘은 자바와 겹치는 내용이 많아 생략되는 내용이 많습니다.
자바스크립트 기본문법
자바스크립트 기본 용어와 출력 방법
.1) 자바스크립트 기본 용어
..(1) 표현식 : 값을 만들어내는 간단한 코드
..(2) 문장 : 프로그래밍 언어에 실행할 수 있는 코드의 최소 단위
..(3) 문장 마지막에 세미콜론(;) 또는 줄 바꿈을 넣어 종결을 나타낸다.
..(4) 키워드 : 자바스크립트를 처음 만들 때 정해진 특별한 의미가 부여된 단어
※ break, else, new, try, true 등등
..(5) 식별자 : 자바스크립트에서 변수나 함수 등에 이름을 붙일 때 사용하는 단어
....① 키워드를 사용하면 안된다.
....② 특수 문자는 _과 $만 허용한다.
....③ 숫자로 시작하면 안된다.
....④ 공백은 입력하면 안된다.
....⑤ 카멜 표기법을 사용한다. (Ex: iLoveYou, iAmABoy, createServer)
..(6) 주석
.2) 자바스크립트 출력
..(1) 기본적인 출력방법으로 alert() 함수를 사용해 웹 브라우저에 경고창을 띄운다.
※ 자바스크립트를 이용한 경고창 띄우기 예시

2. 자료형과 변수 (자바와 비슷하므로 생략)
3. 조건문과 반복문 (자바와 비슷하므로 내용은 생략)
※ 현재 시간 구하기 예시

.1) 배열
..(1) 배열 내부에 다양한 자료형을 입력할 수 있고, 배열 전체를 출력하면 요소가 순서대로
.......표시된다.
※ 배열 출력 예시

4. 함수
.1) 선언과 호출, 실행 우선순위
..(1) 선언과 호출
...① 익명함수 : function () { }
※ var 함수 = function() { alert(함수01); alert(함수02); } // 함수 선언
※ alert(typeof (함수) + ‘ : ’ + 함수); // 함수 출력
...② 선언적 함수 : function 함수() { }
※ var 함수 = function 함수() { alert(함수01); alert(함수02); } //함수 선언
※ alert(typeof (함수) + ‘ : ’ + 함수); // 함수 출력
..(2) 실행 우선순위
...① 함수도 변수이므로 가장 마지막에 입력된 값이 저장된다.(덮어씌어짐)
...② 선언적 함수와 익명 함수를 함께 사용할 때는 실행순서가 다르다. 자바스크립트는 모든
.......코드를 읽기 전에 선언적 함수를 먼저 읽는다. 따라서 선언적 함수가 익명 함수 뒤에
.......있지만 먼저 읽기 때문에 나중에 읽은 익명함수를 실행한다.
.2) 매개변수와 반환 값(자바와 비슷하므로 생략)
.3) 콜백 함수 (callback())
..(1) 매개변수로 전달되는 함수
..(2) 익명함수로 사용될 때가 많다.
※ 콜백(callback) 함수 예시

☞ callback이 10번 호출된다.
5. 객체 (자바와 비슷하므로 내용은 생략)
.1) 객체 개요
※ 객체 선언 및 출력 예시

.2) 속성과 메서드
..(1) 배열에 있는 값 하나하나를 요소라고 하며, 객체에 있는 값 하나하나를 속성이라 한다.
※ 객체 속성의 자료형이 함수인 예 예시

문서 객체 모델
문서 객체 모델의 기본 용어와 개념
.1) 문서 객체 모델 기본 용어
..(1) 문서객체 : HTML 태그를 자바스크립트에서 사용할 수 있는 객체로 만든 것
..(2) 자사스크립트에서 문서객체를 조자갛낟는 말은 결국 태그를 조작한다는 의미이다.
..(3) 정적생성 : 웹 페이지를 처음 실행할 때 HTML 태그로 적힌 문서 객체를 생성하는 것
..(4) 동적 생성 : 웹 페이지를 실행 중에 자바스크립트를 사용해 문서 객체를 생성하는 것
..(5) 문서 객체 모델 : 웹 브라우저가 HTML 파일을 분석하고 출력하는 방식
.2) 웹 페이지 실행순서
..(1) 웹 브라우저는 HTML 코드를 위쪽에서 아래쪽으로 실행한다.
2. 문서 객체 선택
.- 이미 존재하는 HTML 태그를 자바스크립트에서 문서 객체로 변환하는 것을
....‘문서 객체를 선택한다’고 표현한다.
|
구분 |
메서드 |
설명 |
|
1개선택 |
document.getElementById(아이디) |
아이디로 1개 선택 |
|
document.querySelector(선택자) |
선택자로 1개 선택 |
|
|
여러 개 선택 |
document.getElementsByName(이름) |
name 속성으로 여러 개 선택 |
|
document.getElementsByClassName(클래스) |
class 속성으로 여러 개 선택 |
|
|
document.querySelectorAll(선택자) |
선택자로 여러 개 선택 |
※ getElementById() 메서드를 사용해 문서 객체 1개 선택하기

※ querySelector() 메서드를 사용해 문서 객체 1개 선택하기

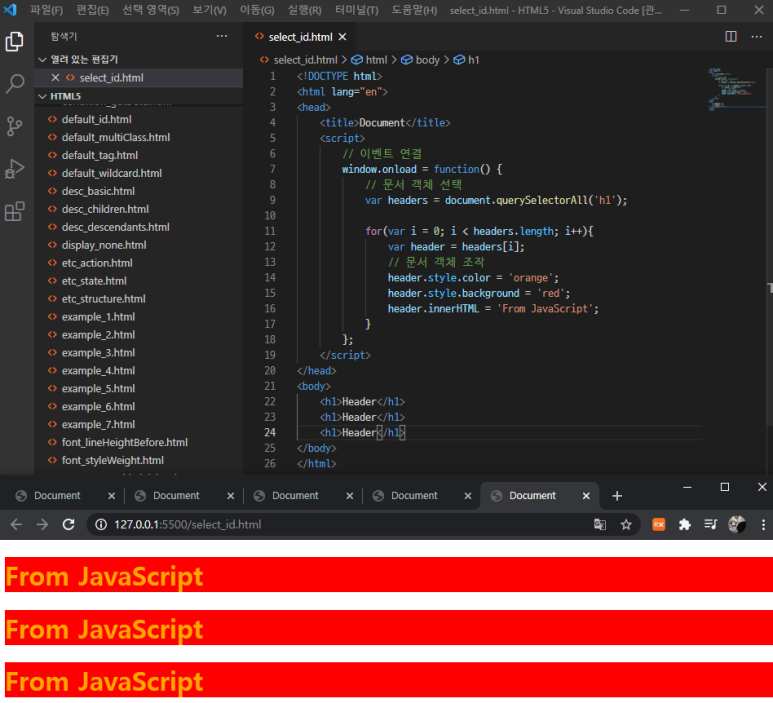
※ querySelectorAll() 메서드를 사용해 문서 객체 여러 개 선택하기

3. 문서 객체 조작
.- 유튜브 등 현대적인 방법으로 만든 웹페이지 소스코드를 보면, HTML 태그에 어ᄄᅠᆫ 내용도 입력되어 있지 않은 것을 볼 수 있다.
.- 입력되지 않은 틀만 잡는 태그가 주를 이룬다.
.- 이는 유튜브가 SPA 사이트라서 처음에는 웹 페이지를 읽어 들일 때만 틀만 읽어 들이고,
...이후에 자바스크립트 문서 객체를 조작해서 모든 내용을 집어넣기 때문이다.
.- SAP(Single Page Application)는 웹 페이지를 한 번만 읽어들이고, 사용자가 조작할 때
...웹 페이지 내용을 자바스크립트를 사용해 바꾸는 형태이다.
.1) 글자 조작
..(1) textContent : 문서 객체 내부 글자를 순수 텍스트 형식으로 가져오도록 변경
..(2) innerHTML : 문서 객체 내부 글자의 HTML 태그를 반영해 가져오도록 변경
※ 내부 글자 변경

.2) 스타일 조작
..(1) 스타일 시트의 ‘-’를 자바스크립트는 식별할 수 없으므로 단어의 첫글자를 대문자로
......변경해야 한다.
☞ background-color > backgroundColor
※ 스타일 조작 예시

.3) 속성 조작
..(1) setAttribute(속성 이름, 속성 값) : 속성 지정
..(2) getAttribute(속성 이름) : 속성 추출
※ img 태그 속성 조작하기

※ body 태그 속성 조작하기

※ 문서 객체를 사용한 시간 표시

☞ setInterval() 함수를 사용해 1초마다 clock 문서 객체의 innerHTML 속성을 현재
....시간으로 변경한다.
4. 이벤트
.- 키보드를 누르거나 마우스를 클릭하는 것처럼 어떤 현상이 프로그램에 영향을 미치는 것
.- window.onload = function() { };
☞ onload를 이벤트 속성이라고 한다.
☞ on을 제외한 load를 이벤트 이름 또는 이벤트 타입이라고 한다.
☞ 이벤트 속성에 넣는 함수를 이벤트 리스너 또는 이벤트 핸들러라고 한다.
.1) 이벤트 연결
..(1) 문서 객체에 이벤트를 연결하는 방식을 이벤트 모델이라고 한다.
|
구분 |
종류 |
|
DOM 레벨 0 |
인라인 이벤트 모델 고전 이벤트 모델 |
|
DOM 레벨 2 |
마이크로소프트 인터넷 익스플로러 이벤트 모델 표준 이벤트 모델 |
....① 인라인 이벤트 모델
.....- HTML 태그 내부에 자바스크립트 코드를 넣어 이벤트를 연결하는 방식
<body>
...<button onclick=“alert(‘click’)”>버튼</button>
</body>
....② script 태그에 인라인 이벤트 모델 사용하기
<script> function buttonClick() { alert(‘click’); } </script>
<body> <button onclick=“buttonClick()”>버튼</button>
....③ 고전 이벤트 모델
......- 문서 객체의 이벤트 속성에 함수를 지정해 고전 이벤트 모델로 변경
※ 고전 이벤트 모델 예시

.2) 이벤트 사용
..(1) 이벤트가 발생하면 웹 브라우저는 이벤트 정보가 담긴 이벤트 객체를 만들어
.......이벤트 리스너에 전달한다. 따라서 이벤트 객체를 사용하면 이벤트와 관련한
.......정보를 알아낼 수 있다.
..(2) 특정 태그가 가진 기본적인 이벤트를 기본 이벤트라고 한다.
※ 기본 이벤트 제거 예시
